Settings
General Setting
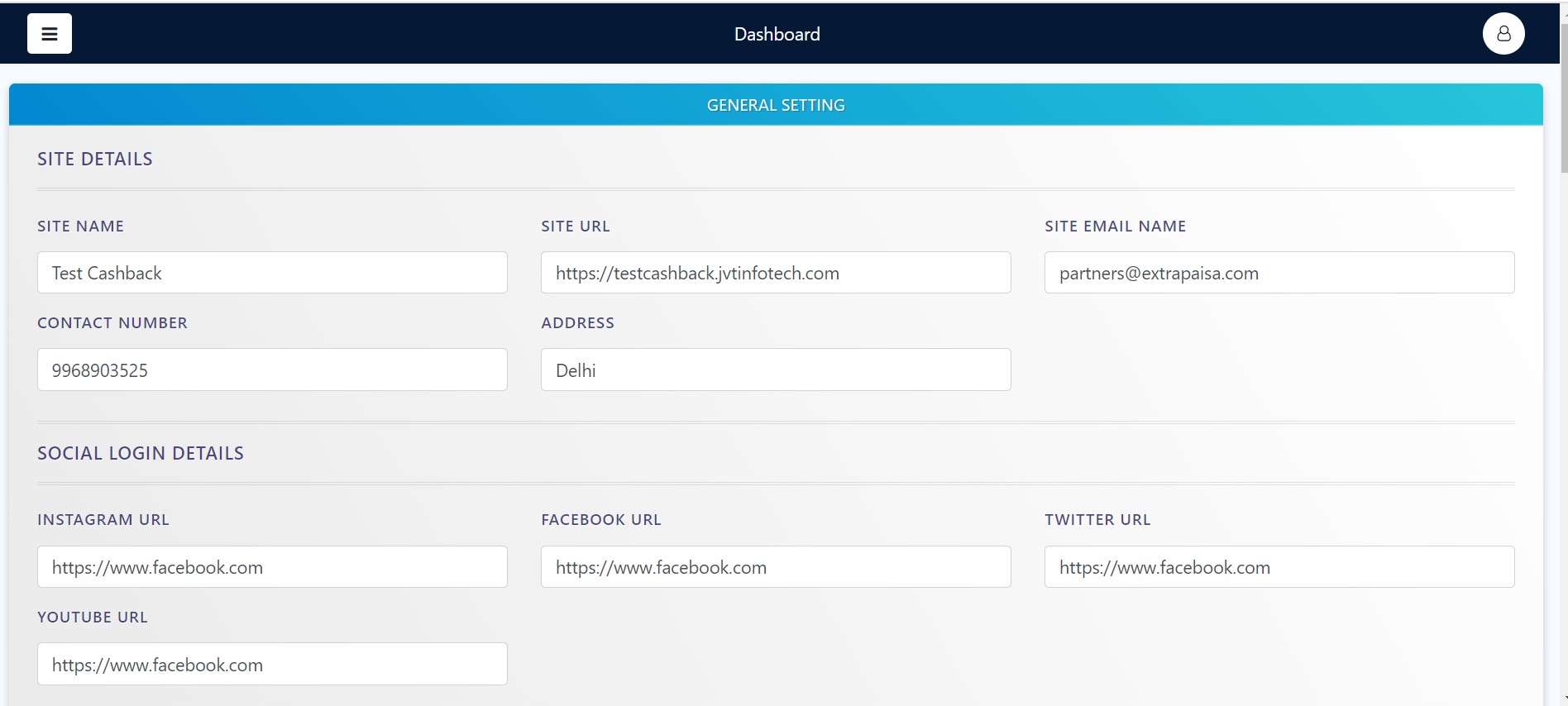
Given below is the page where you can put in all the details related to the site.

- Mention the name of the site and provide its URL. The URL is the link to your site.
- Give primary details like the site email, contact number, and the full address
- Additional details will include the social login of various social media platforms
- You can provide the URL links to 4 social media platforms - Instagram, Facebook, Twitter, and YouTube.
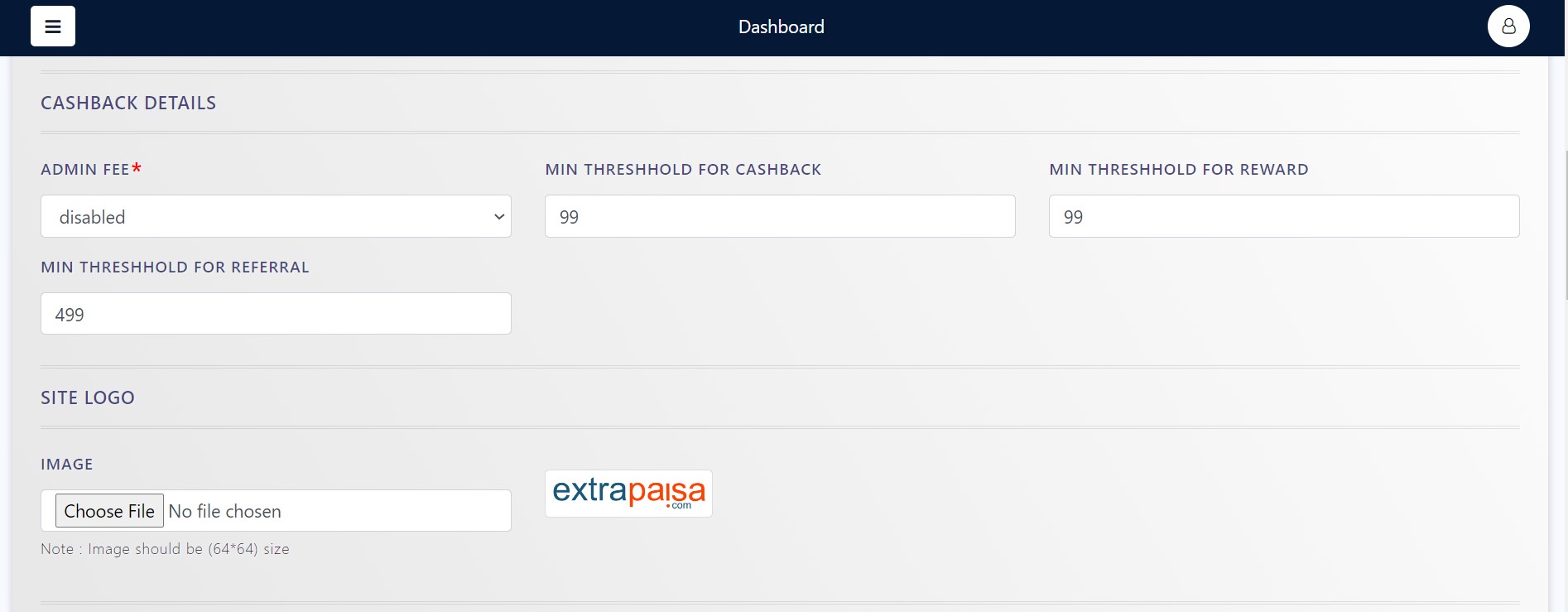
Given below is the screenshot of the page where you can include all cashback-related details.

- Start with mentioning the admin fee. This is the fee you will charge from the admin user. You can also enable or disable the fee feature at your convenience.
- You will be required to put in a minimum threshold for cashback, rewards, and referrals. A threshold is an amount, level, or limit on a scale.
- The minimum threshold for cashback, reward, and referral can vary. They do not have to be the same.
- You can choose an image for your site. This will be the site logo.
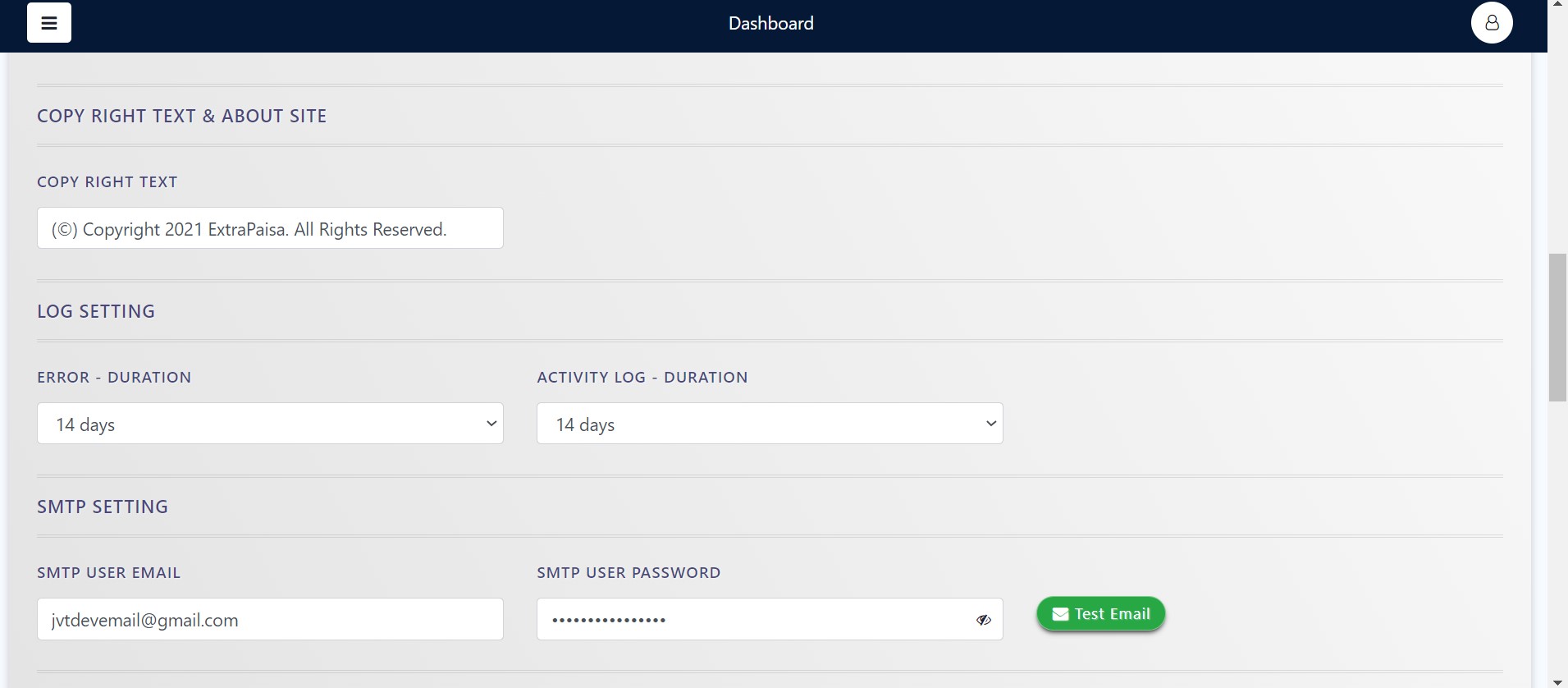
Given below is the screenshot of the page where you can include information about copyright, log settings, and SMTP Settings.

- For the copyright text, you can edit and change the information at your convenience. This feature is multi-language and can be changed in various languages.
- In the log settings, you can customise the duration of the error and the duration of the activity log. This means that you can decide the number of days you want the data to appear.
- For example, if you select 14 days - you can see the error and activity data for the last 14 days. Similarly, you can change the number of days according to your requirement.
- A brief about SMTP Settings - SMTP stands for Simple Mail Transfer Protocol and is a set of commands that are used to authenticate and direct the transfer of email from one server to another.
- You can set up your SMTP user email and user password under the SMTP setting section.
- If you click on the test email button, a dummy email will be sent to your set user email and user password
Your MINDBODY site is set up to send all
auto emails from Business
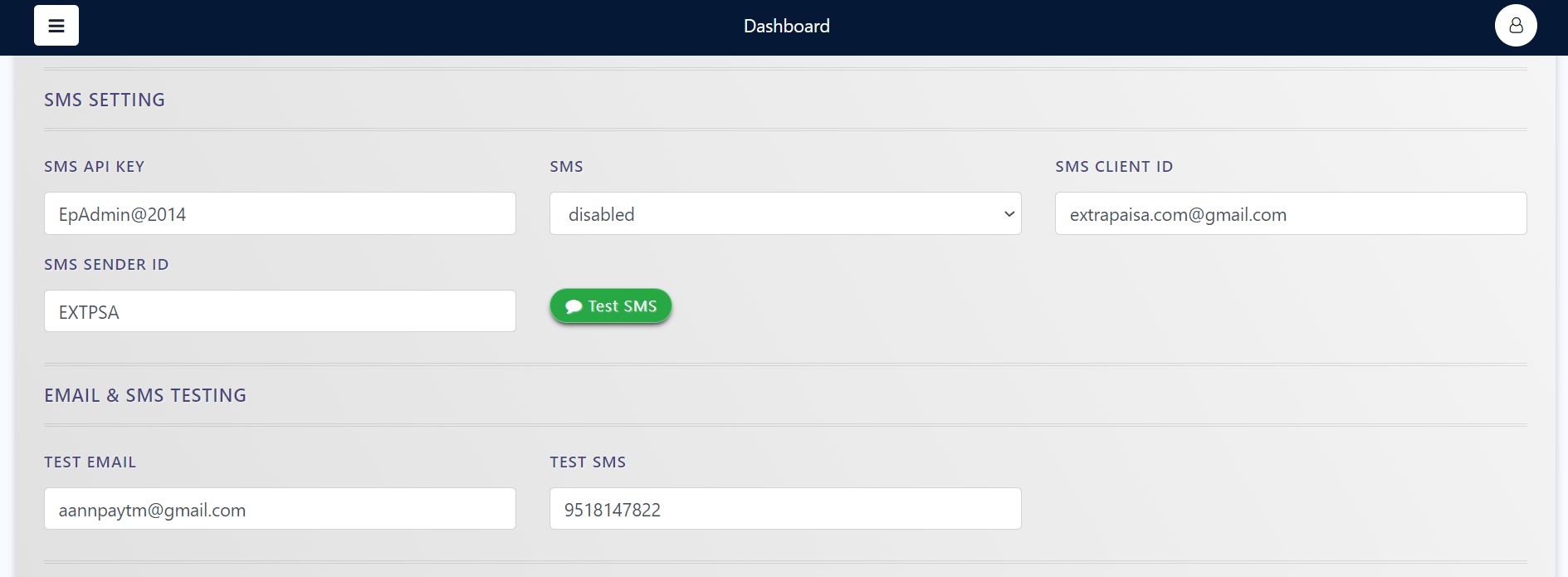
Given below is the screenshot of the page where you can include information about SMS and Email setting and testing.

An SMS API is a well-defined software interface which enables code to send short messages via an SMS Gateway. As the infrastructures for SMS communications and the internet are mostly divided, SMS APIs are often used to 'bridge the gap between telecommunications carrier networks and the wider web.
- You can put this knowledge to use by establishing an SMS API Key, and the SMS Client ID.
- Under the SMS tab, you can enable or disable the SMS feature. Disabling means that the feature is not yet operational and Enabling means that the feature is now in operation.
An SMS Sender ID or SMS Customer ID (or simply put sender name) is the displayed value of who sent the message on your handset.
- You can put this ID under the SMS sender ID tab.
Email and SMS Testing lets you test the kind of SMS that the users will receive.
- Under the test email tab, you can enter the email ID on which you wish to receive the test email.
- Under the test SMS tab, you can enter the mobile number on which you wish to receive the test SMS.
- If you click on the test SMS button, a dummy SMS will be sent to your set email and mobile number.
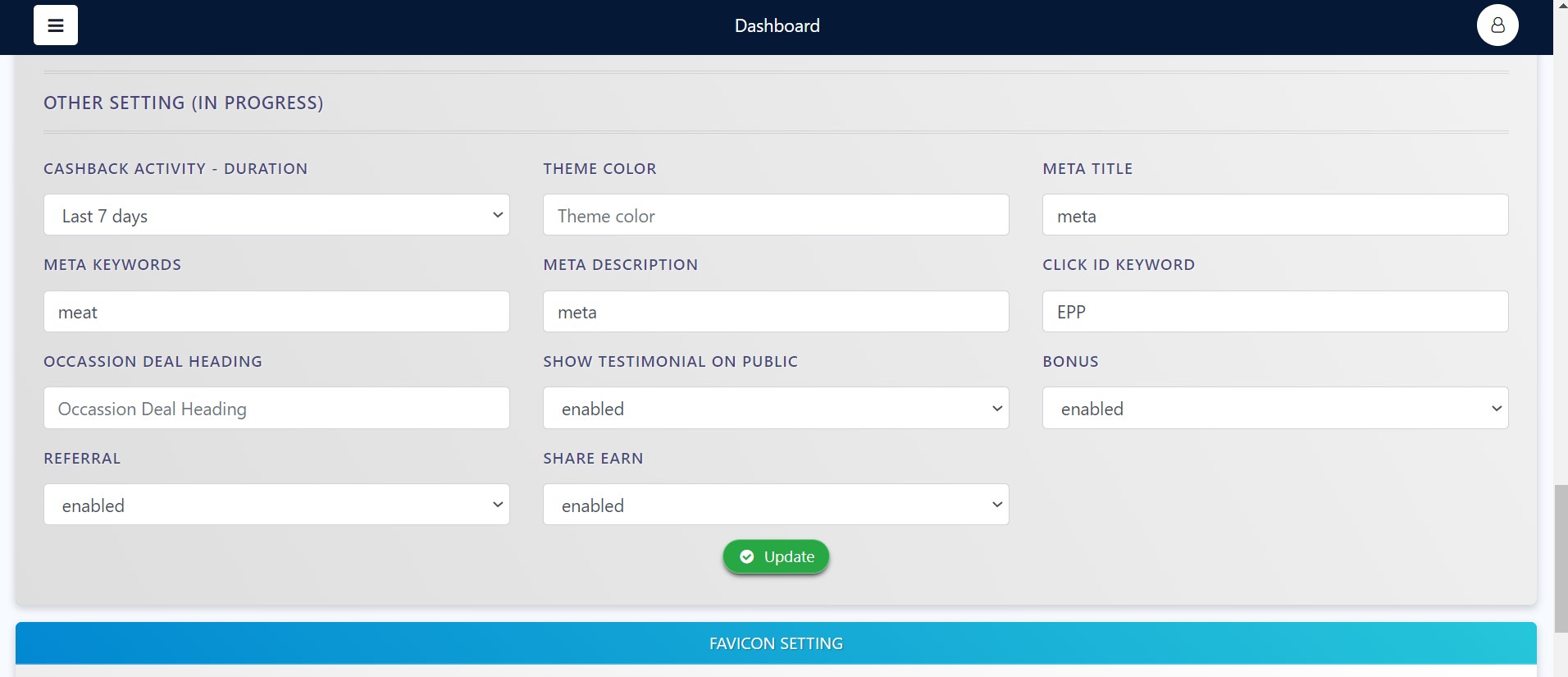
The screenshot below shows the page where you can customise Other settings.

- To begin with, you can establish the duration of the cashback activity. For example, if you wish to see the data for the last 7 days, you can select the ‘last 7 days’ option.
- You can choose the theme colour that suits your requirements and objectives.
- You can decide on a meta title - A meta title, also known as a title tag, refers to the text that is displayed on search engine result pages and browser tabs to indicate the topic of a webpage.
- You can decide on meta keywords - Meta keywords are meta tags that you can use to give search engines more information about a page's content.
- You can decide the meta description - A meta description tag generally informs and interests users with a short, relevant summary of what a particular page is about.
- You can decide the Click ID Keyword - a click ID is a unique identifier where your keyword and other data are stored.
- The deal heading that you wish to occasionally put can be factored in.
- You can enable or disable the testimonials on your site. If you choose the enable option, testimonials will be shown in public. If you choose the disable option, no user can see the testimonials in public.
- Similarly, you can use the bonus, referral, and share earn tabs to either enable or disable the feature.
- When you click on the update button at the bottom, all the information will be saved and updated.
The screenshot given below is the page where you can upload a file that will become your Favicon image.

Favicon is an icon associated with a particular website, typically displayed in the address bar of a browser accessing the site or next to the site name in a user's list of bookmarks
- When you click on the choose file button, you will be allowed to upload a file for your favicon image.
- Clicking on add favicon will finalize the file uploaded and update your website.
Scheduler
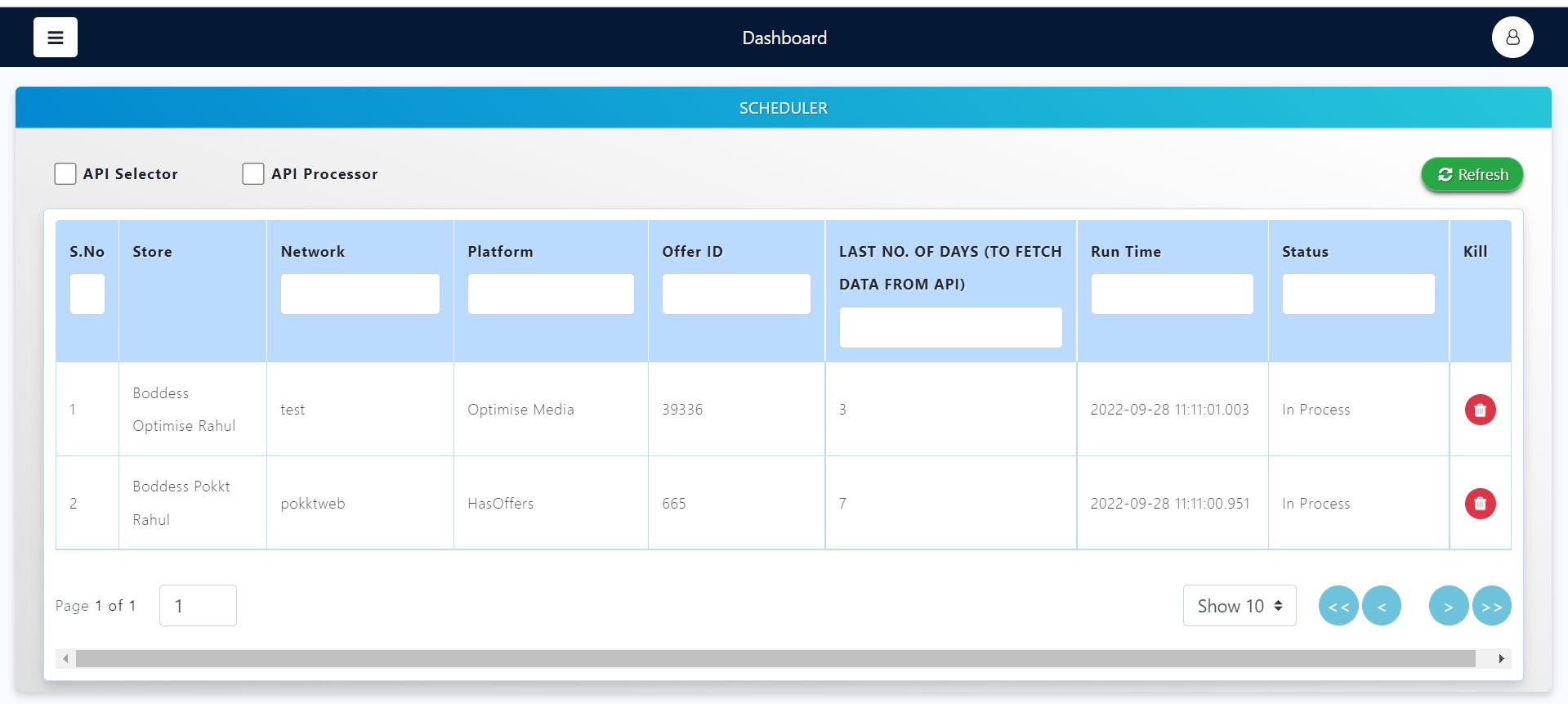
The page in the screenshot displayed below lets you create a detailed scheduler with all the required information.

- On the upper left-hand side of the screenshot provided above, you can see two options - API Selector and API Processor.
- The API Selector lets you select a particular section according to your requirements.
- The API processor allows developers to define and connect custom processors and to interact with state stores.
- You can select between the API Selector option and the API Processor option by clicking on the squared boxes next to these options.
The page displayed below both the options (API Selector and API Processor) showcases the scheduler for every store individually.
- Firstly, you can access the name of the store
- The network section will show you the network that is being operated in every store. This will show the network name.
- The Platform section will show which platform is being used for integration.
- The offer ID is a unique ID that differentiates one store from another.
- You can see the last number of days from which the data from API has been fetched.
- You can also access the run time that will show both the date and the exact timing.
- In the kill section, you can click on the red coloured button if you wish to delete the information of a particular store.
- On the top right-hand side corner of the page displayed above, the refresh button can be used to refresh the page to see if any new information has been added.
- On the bottom left-hand side of the page, you can see the page number displayed.
- On the bottom right side of the page, you can move to the next page by clicking on the arrows.
Postback
A Postback URL is a URL created by a conversion tracking platform. The URL is then called by an affiliate network, whenever a conversion takes place. When calling the Postback URL, the affiliate network passes contextual data such as the conversion value, the product name, or the conversion type.
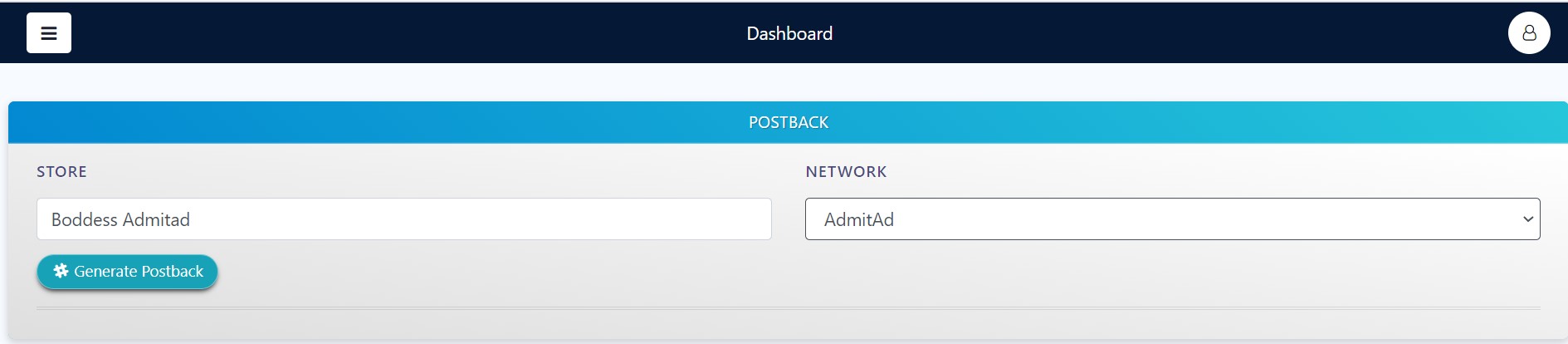
Given below is a screenshot of the page that lets you generate postback.

- You only have to perform three steps.
- First, add the name of the store you want to generate a postback for.
- Second, add the network name that the store is operating under.
- Third, click on the generate postback button. Clicking on the button means that the postback has been generated and the information has been saved.
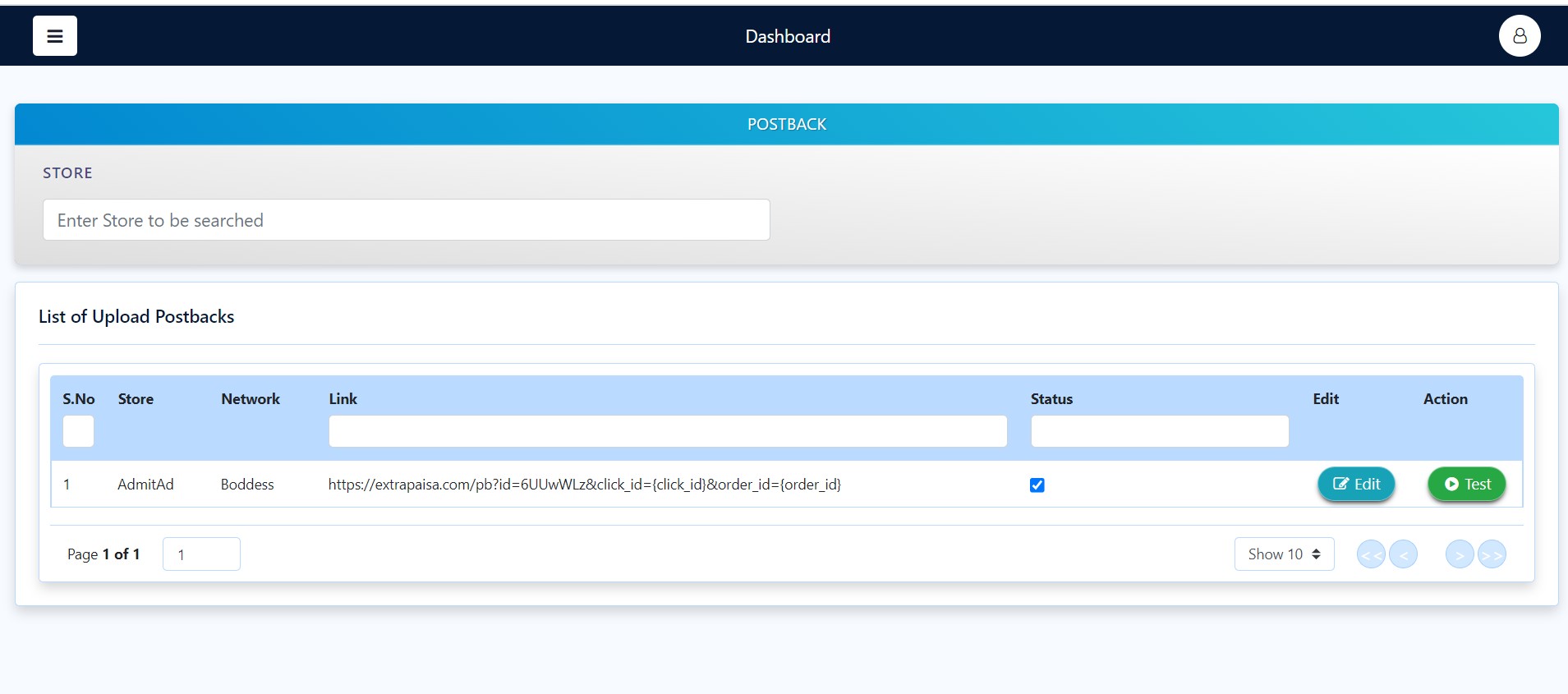
Given below is the screenshot of the page where you can access the generated postback of all the stores which you have added the information for.

- This page is known as the list of uploaded postbacks
- You can access the name and network of the stores whose postbacks you have generated to date
- The link to the postback has also been provided
- You can access the status of each store
- If you wish to edit the information of any particular store, you can click on the edit button
- If you wish to take action for any particular store, you can click on the test button. Through this, you can test the generated postback through a dummy setup.
The tab on the top left corner of the page lets you easily search the store that you require to see information for.
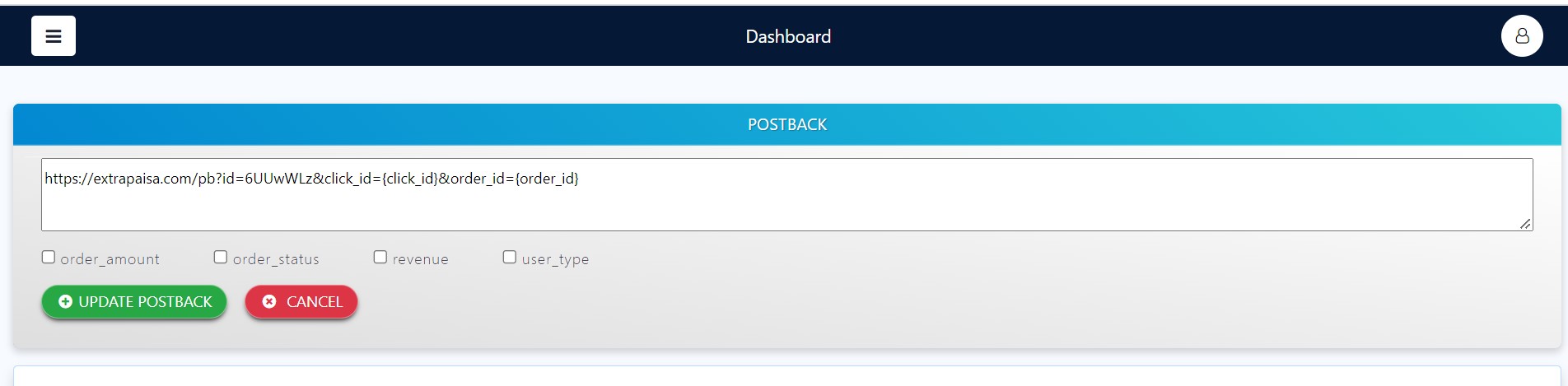
The screenshot provided below is the page that will open when you click on the edit button from the screenshot given above.

- In the blank space provided, you can make changes to the existing link
- There are 4 options from which you can choose your pick. These options include order amount, order status, revenue, and user type.
- If you click on the update postback button, the changes that you have made will be saved and the information will be updated.
- If you click on the cancel button, the new changes made will not be saved and the existing information will remain.
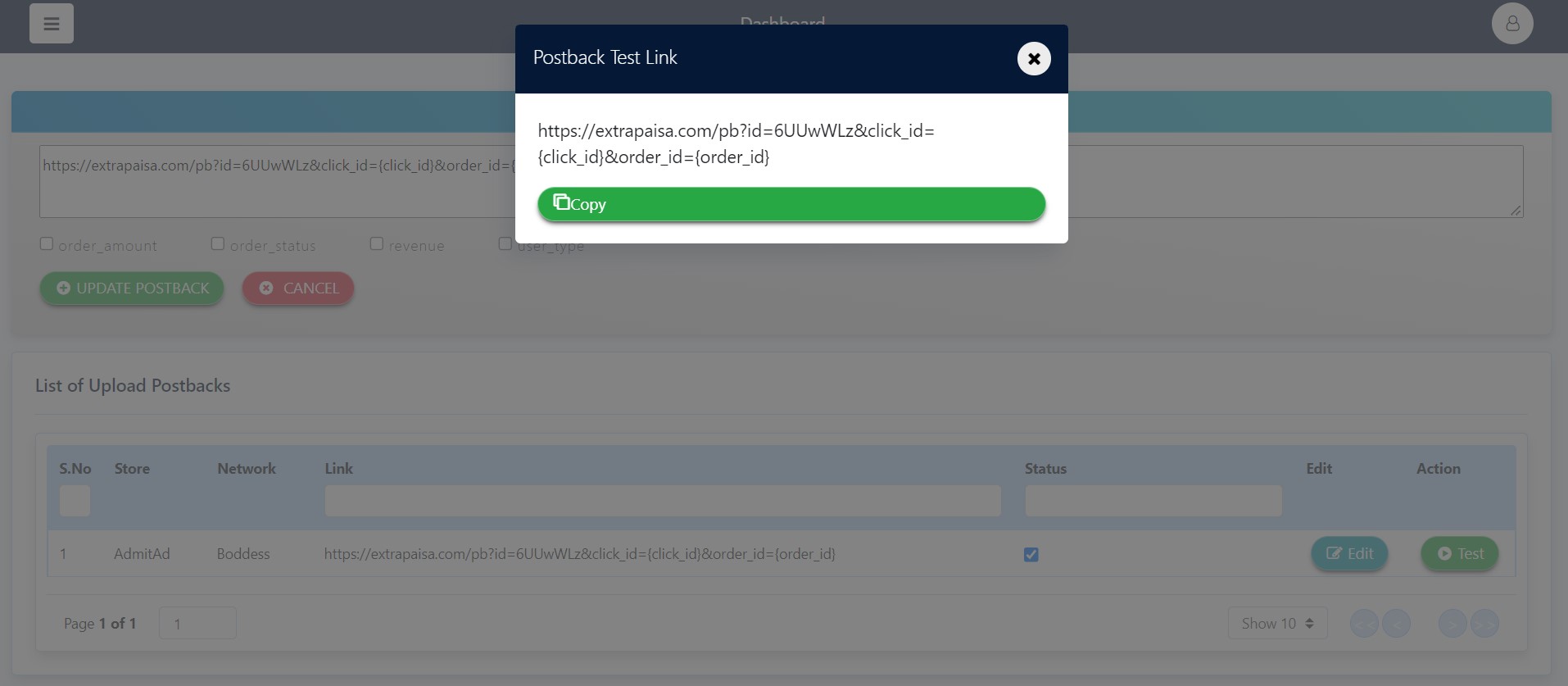
The screenshot provided below is the page that will open when you click on the test button from the screenshot given above.

- If you wish to test the link of the postback, you can do so here.
- For your convenience, you can easily click on the copy button. This will copy the ink to your dashboard.
Banner
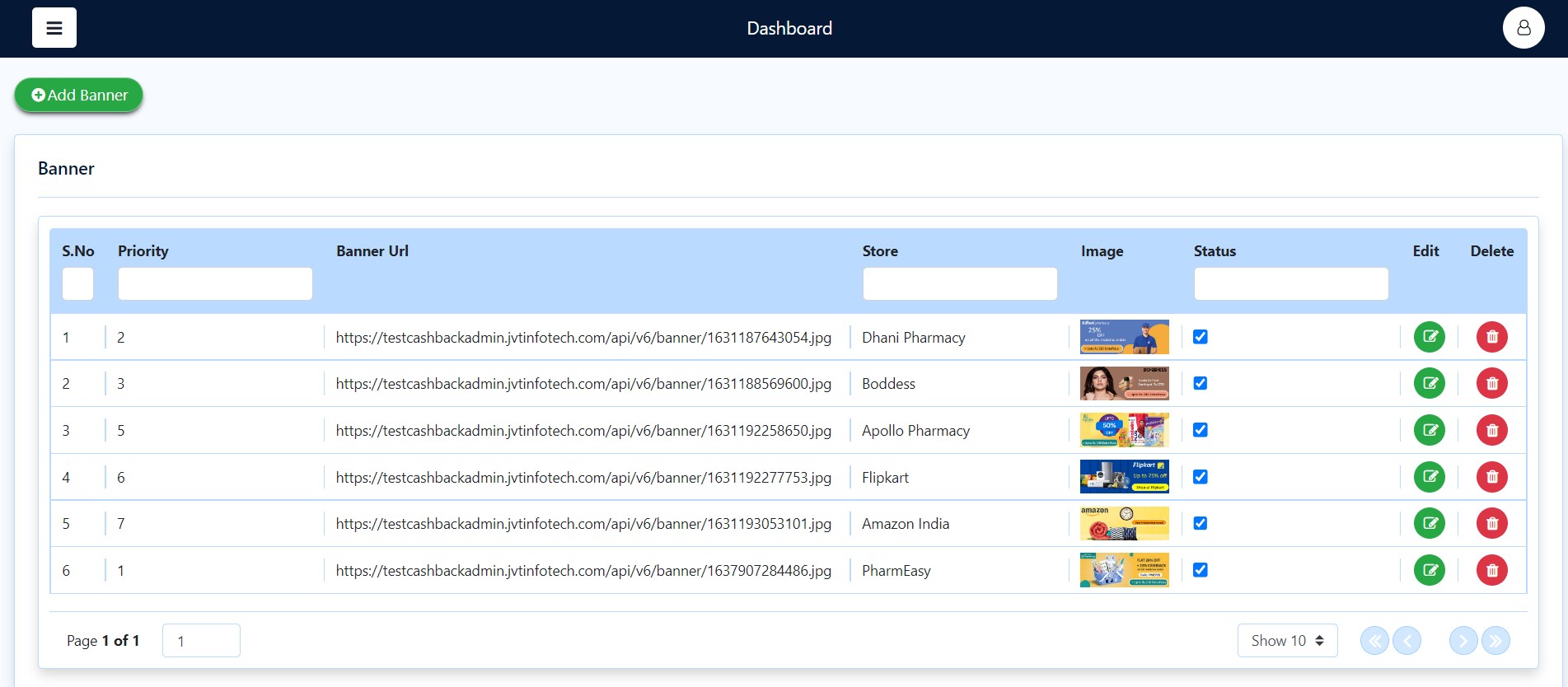
Given below is a screenshot of a common page that will display all the stores to which banners have been added.

- On the top left-hand side of the page, you will see the add banner button. When you click on this button, you will be redirected to a page where you can add a brand-new banner.
- You can see the priority number of each store
- The store name and image are displayed on the page
- Most importantly, you can see the banner URL of each store. This is in link form.
- The status of the banner will either be a tick mark on the square box or the squared box will be blank. If you tick the box, it means that the banner is completed, if you do not tick it and leave the box blank, it means that the edits are still ongoing.
- If you click on the buttons under the edit tab, you can make changes to the existing information of any store.
- If you click on the buttons under the delete tab, all information put about the store will be erased.
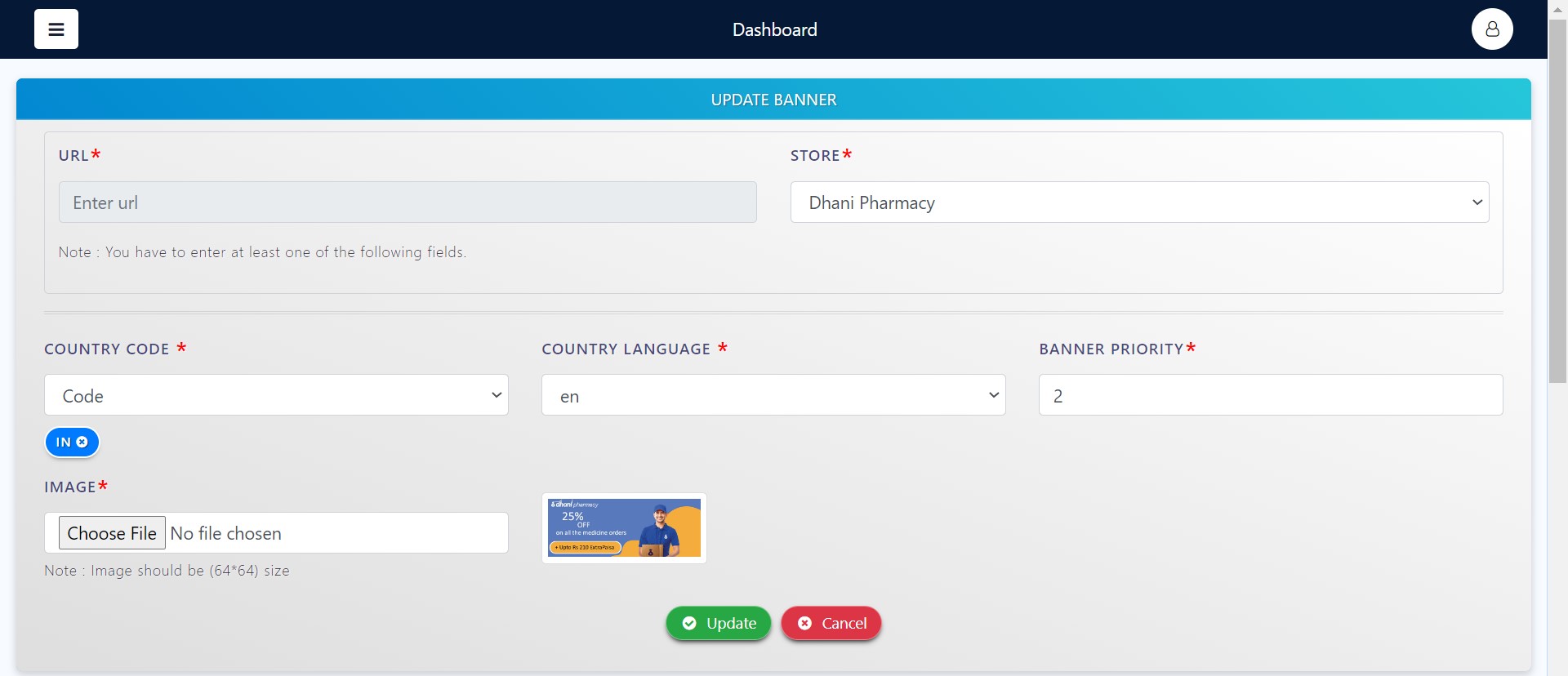
Given below is a screenshot of a page where you can update information related to the banners of a particular store.

- You can start by adding the store URL which will be in the link form
- The name of the store whose banner information you are updating needs to be put under the store tab.
- Give some information related to the country the store operates in. This will include the country code and the country language.
- Mention the banner priority number
- Under the image tab, when you click on choose file, you can choose an image of the banner from your device.
Email Template
Given below are 3 screenshots. Screenshots 1 and Screenshot 2 display how you can create a personalised email template. Screenshot 3 showcases a common page where you can collectively see the email templates of all stores.
An email template is a predefined email layout, that may already include content like images or text. Rather than create a new email from scratch each time, you can use a template as a base.
Screenshot 1 - Creating the Email Template

- You can start by writing the subject. This is the subject that will go as the email title. The subject line of an email is the single line of text people see when they receive your email.
- The content section is the body of your email. Here, you can add images, videos, and written content.
- In the content section, can make use of features like bold, italics, underlining, quotes, fonts, and much more.
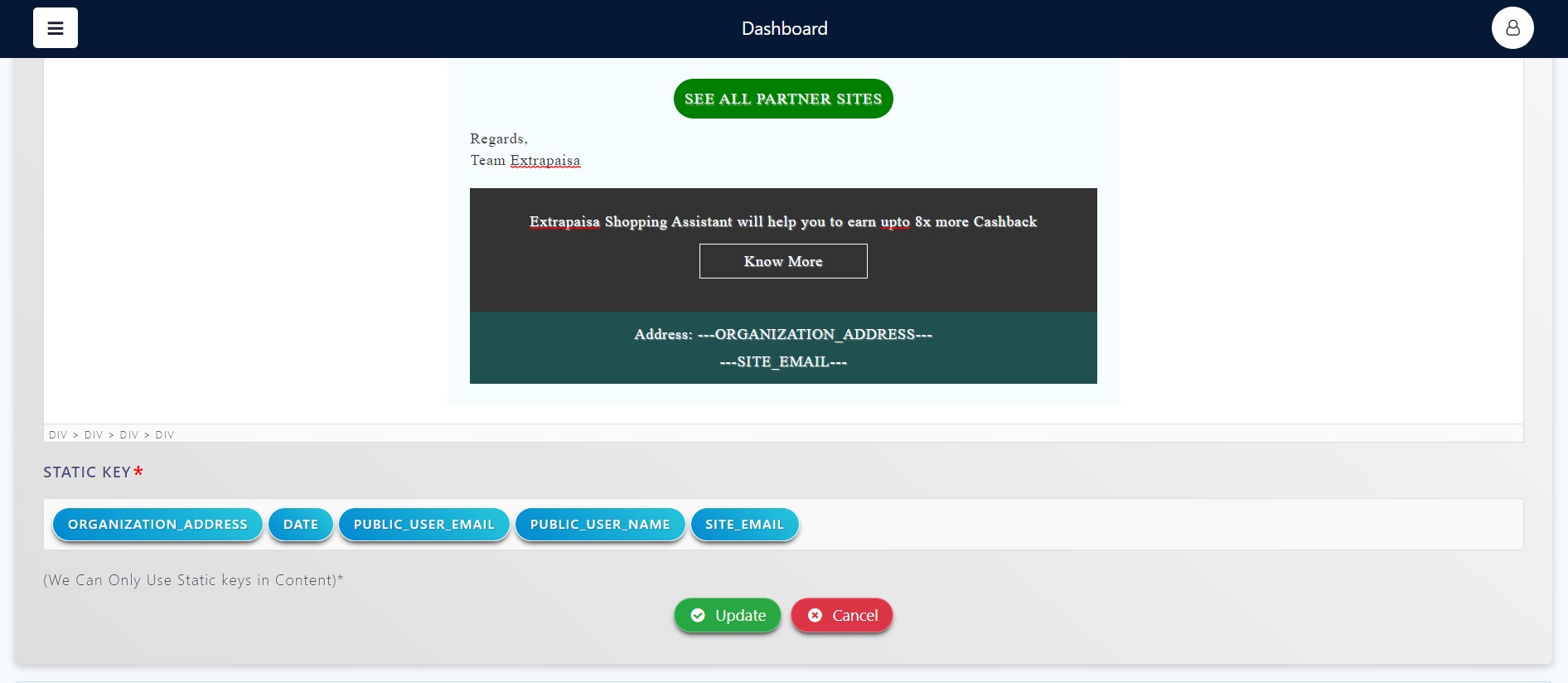
Screenshot 2 - Creating the Email Template (Continue)

- A static key is a piece of information in your email template that remains constant and does not change at all. For example. Public user email, site email, date, organization address, etc.
- You can decide what static key details you want to include in your template.
- When you click the update button, your factored-in data for the email template will be saved.
- When you click on the cancel button, all the data that you have added will be deleted and not saved.
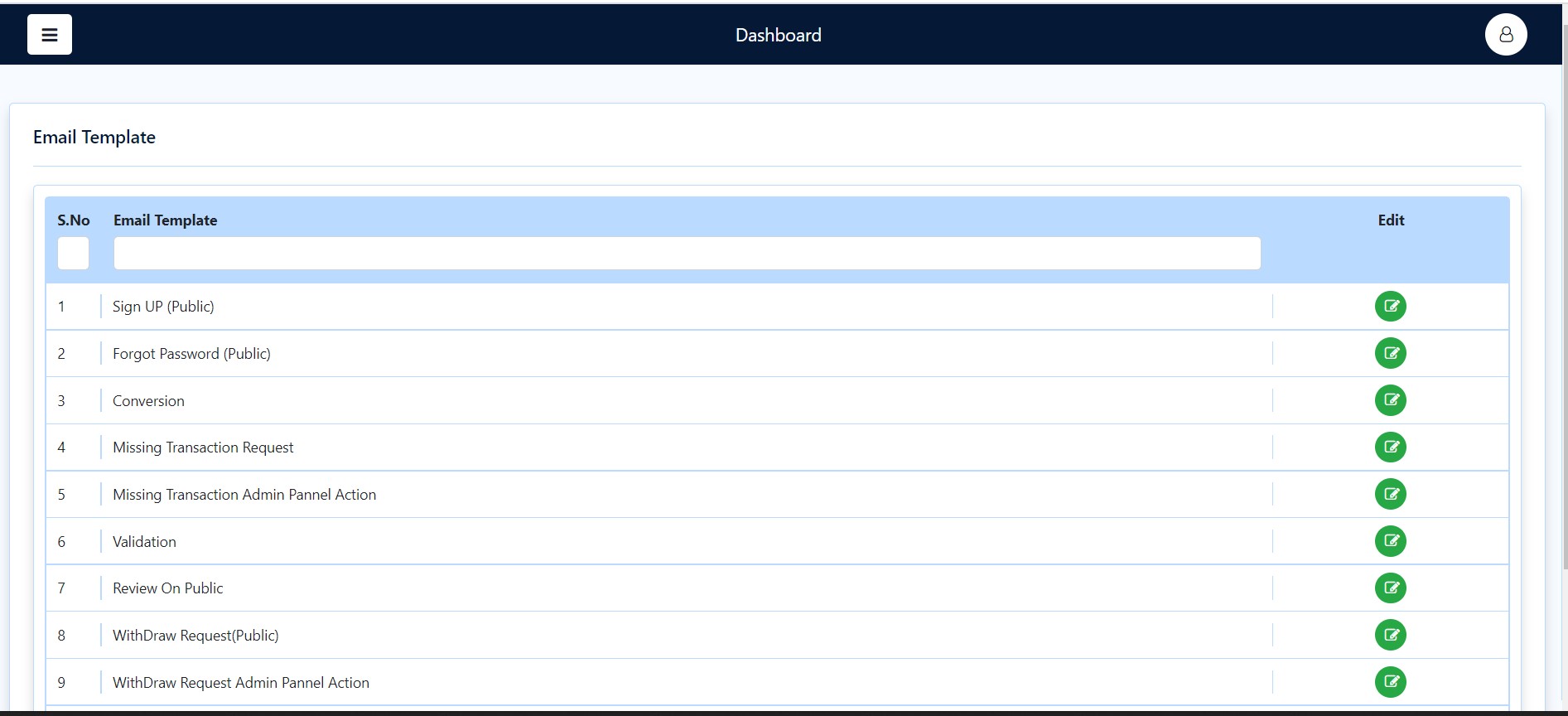
Screenshot 3 - Common Page for all Email Templates

- On this common page, you can access all the email templates that you have created.
- By clicking on the edit button, you can edit a specific email template and make changes as required.
FAQ - Frequently Asked Questions
Given below are 2 screenshots. Screenshot 1 shows a page where you can separately add FAQs according to your requirements. Screenshot 2 displays a common page where all your entered FAQs are displayed.
FAQ is an abbreviation for frequently asked questions. A list that provides answers to common questions asked by visitors to a Web site.
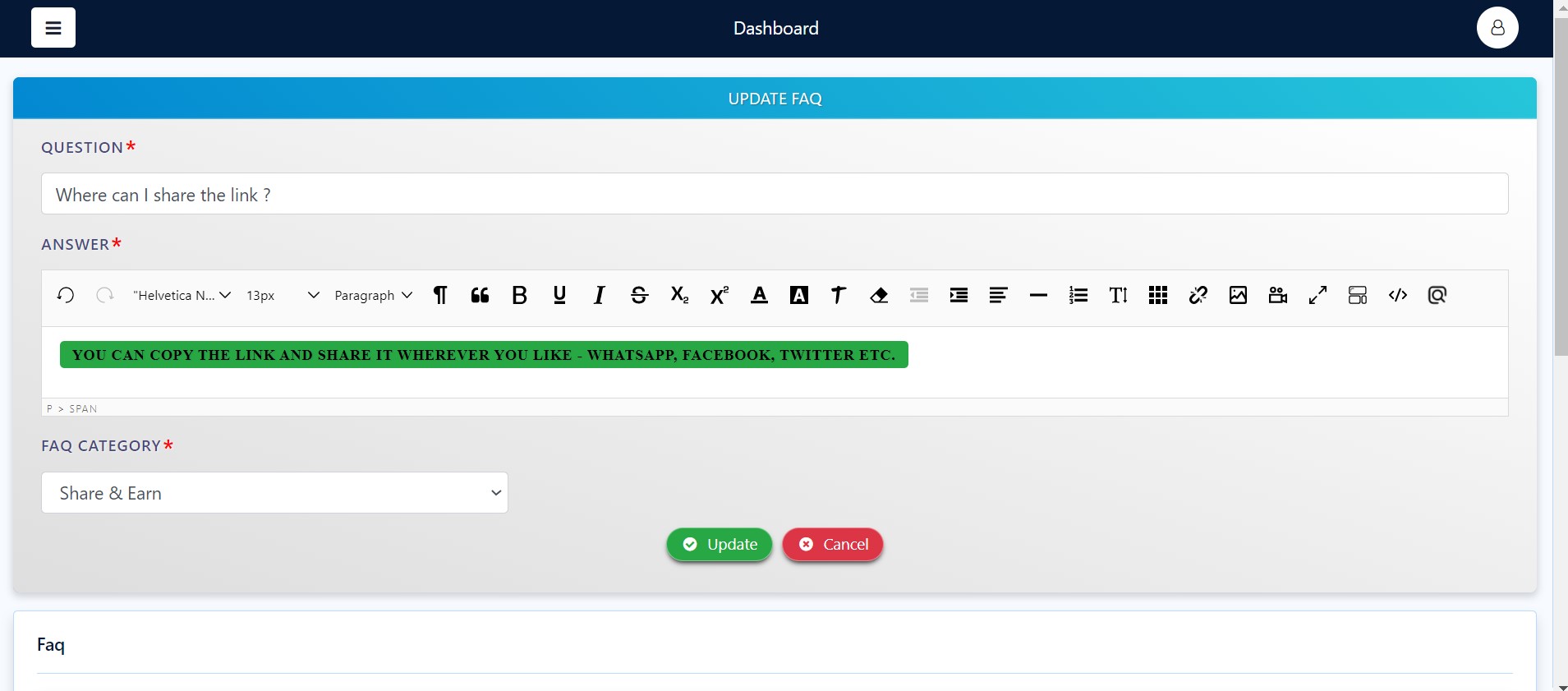
Screenshot 1 - Creating Frequently Asked Questions (FAQ)

- To create a new FAQ, you can start by adding the question. This is the question that you think is frequently asked.
- In the answer section, you provide a detailed answer to the question provided above.
- In the answer section, can make use of features like bold, italics, underlining, quotes, fonts, and much more
- Choose a category for your FAQ. This category will be one that is the most relevant to the question you have created.
- When you click on the update button, all details related to the FAQ will be saved.
- When you click on the cancel button, your FAQ will be deleted and unsaved.
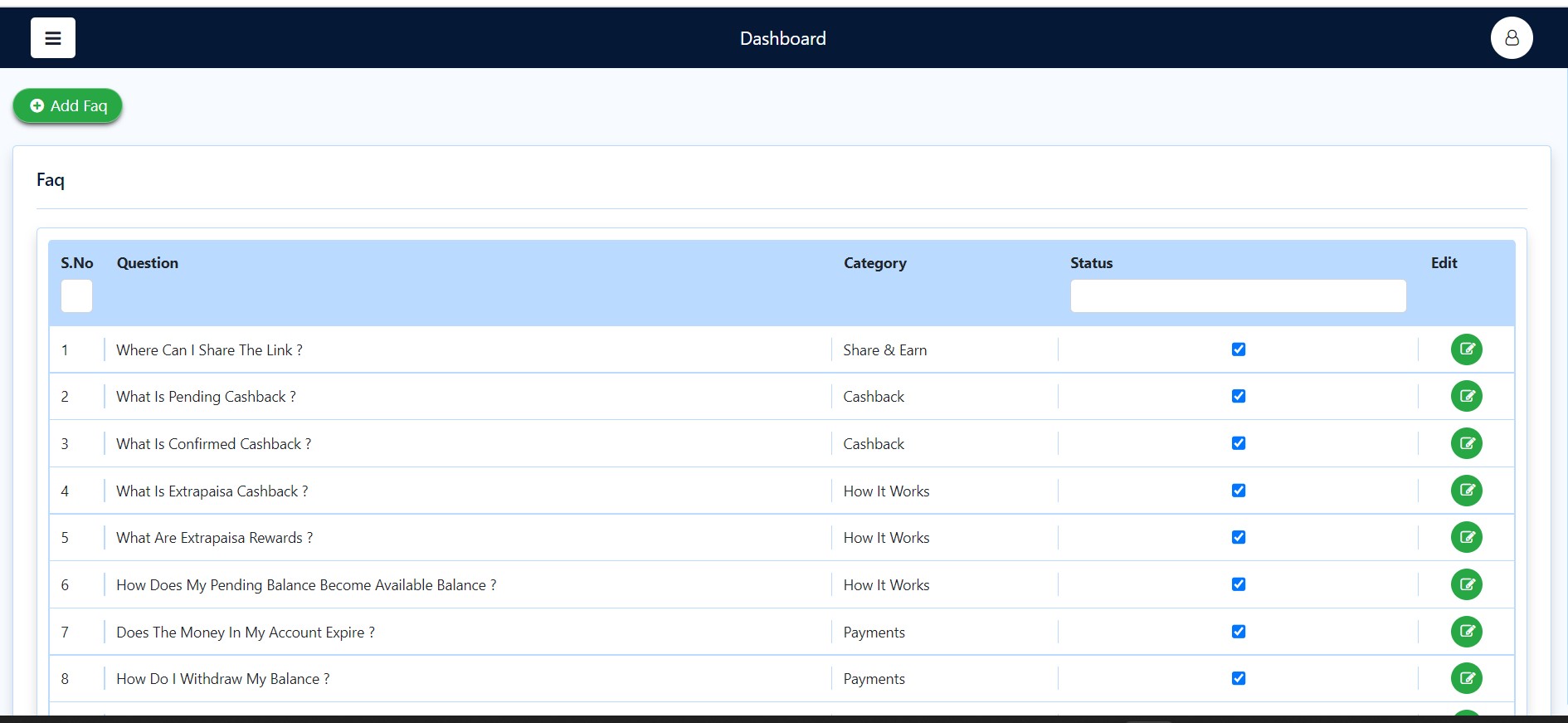
Screenshot 2 - Common Page for Frequently Asked Questions (FAQ)

- On the top left-hand side corner of the page, you can click on the add FAQ button to create a new question.
- Here, you can view all the FAQs that you have created and the category you have put them in.
- The status of the FAQ will either be a tick mark on the squared box or the squared box will be blank. If you tick the box, it means that the FAQ is completed, if you do not tick it and leave the box blank, it means that the FAQ edits are still ongoing.
- Under the edit tab, you can click on the edit button of any FAQ you wish to make changes to.
CMS(Content Management System)
A content management system (CMS) is a software application that enables users to create, edit, collaborate on, publish and store digital content.
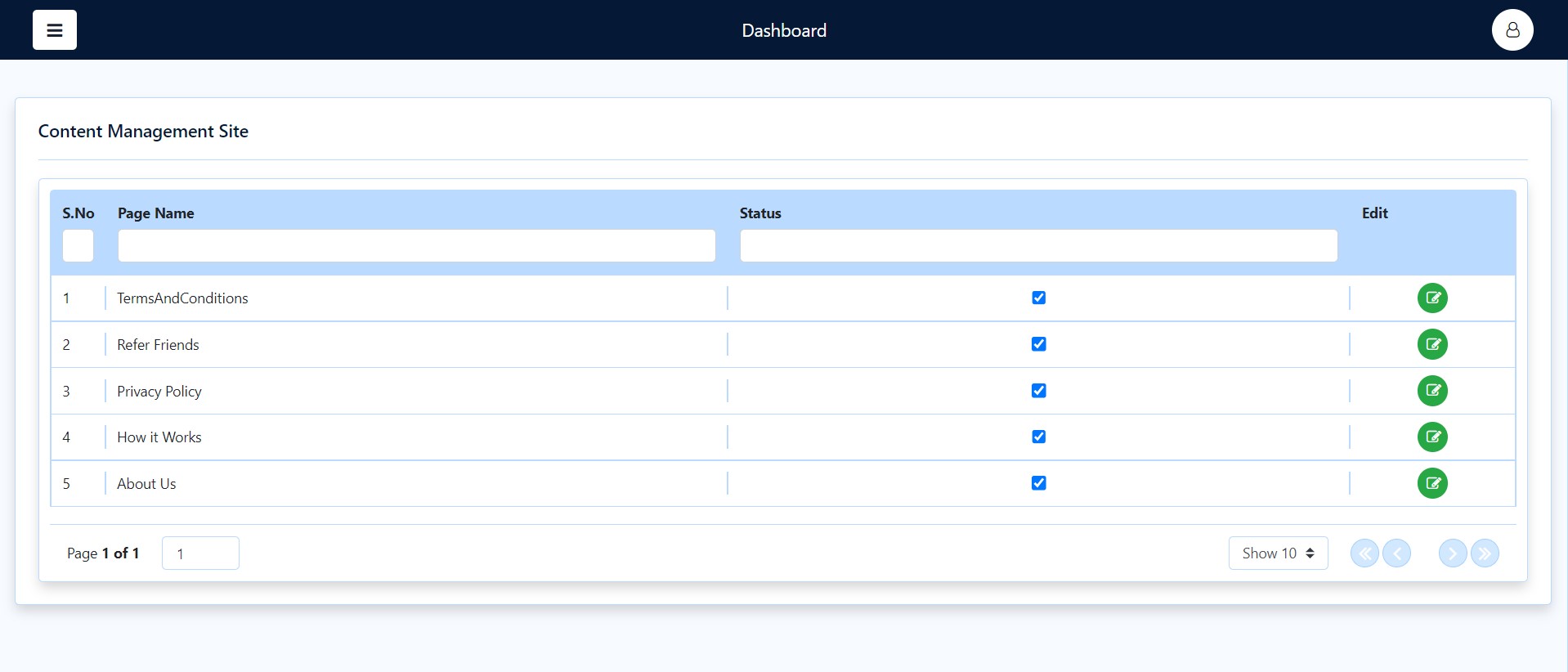
Given below is a screenshot of a common page where you can access the content management site.

- You can see the name of the page that you have created
- The status will either be a tick mark on the squared box or the squared box will be blank. If you tick the box, it means that the page is completed, if you do not tick it and leave the box blank, it means that the page edits are still ongoing.
- You can also click on the edit button and make changes to any page. This means that you will be making changes to the existing information.
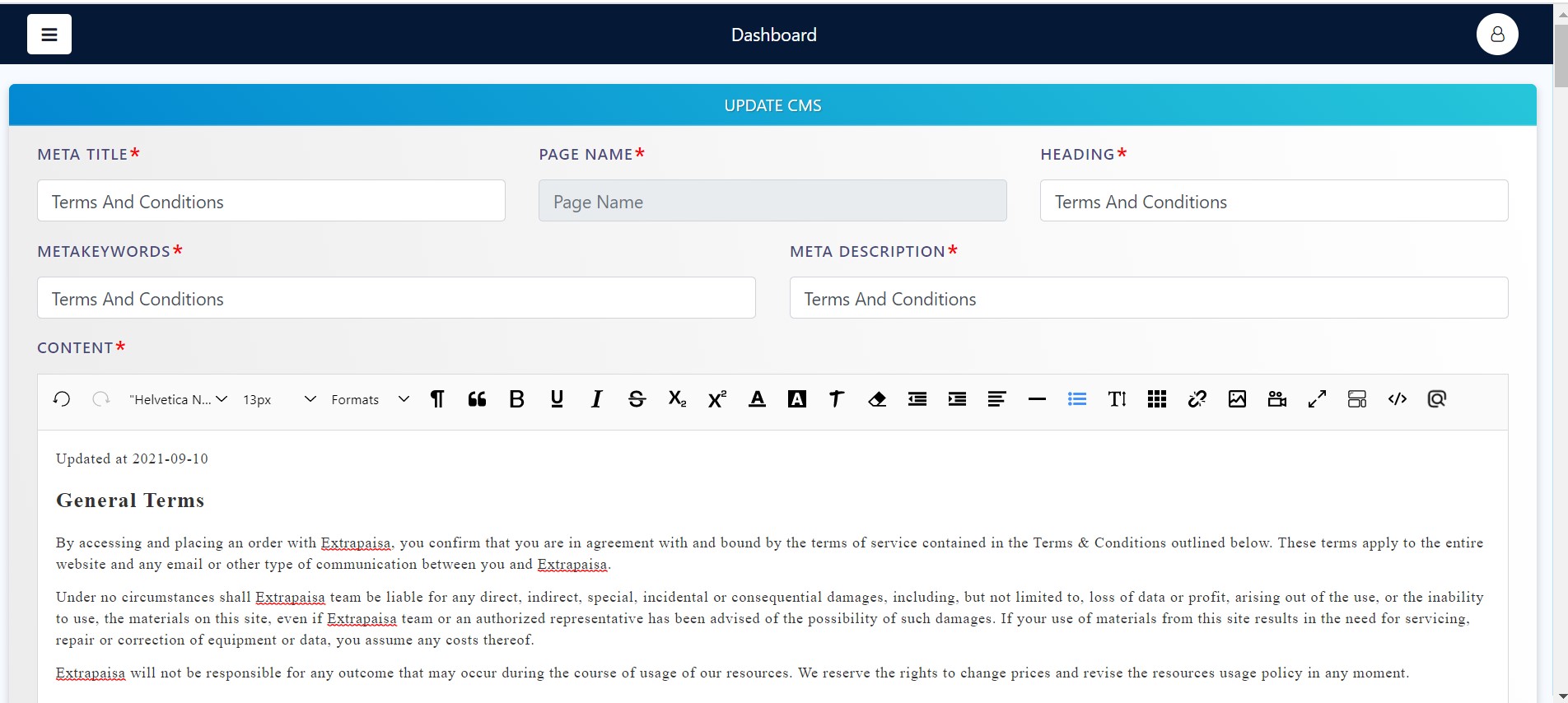
Given below is a screenshot of a page that will display when you need to update your CMS.

- You can begin by giving basic details of your content management system. This will include the meta title, page name, heading, and a short description of what you are writing about.
- You can also add a few meta keywords related to the content you are writing. These keywords are the main words that you want to see on your website.
- In the content section, you provide detailed information on your content management system. Here, you can make use of features like bold, italics, underlining, quotes, fonts, and much more.
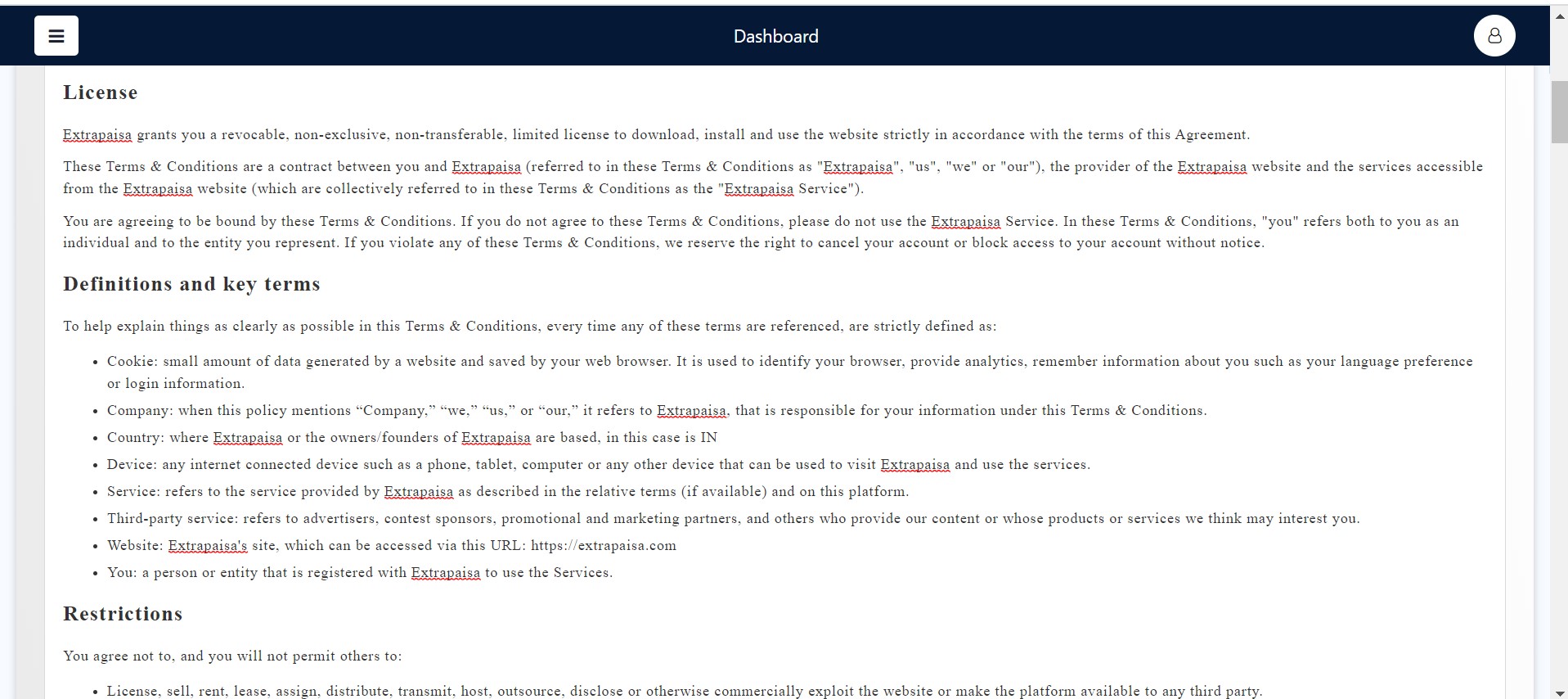
Provided below are 10 screenshots. These screenshots explain the essential components of the content management system.

- To begin with, you will be able to put on the date on which you have created or updated your content management system policies.
- General Terms: General terms are provisions set out in writing. Everything related to an agreement is arranged in this section.
- In general terms, you can mention a brief summary of the core values and guidelines of your business.

License: A term license allows the end user to use the software for a specified license term so long as the end user complies with all the terms of the license agreement
Definitions and Key Terms: There are a lot of terms that may be used in your terms and conditions page more than once. If they are new, important, and used commonly, you can provide their definitions in these sections. When these terms will be referenced in your terms and conditions, the readers will know what they strictly mean.
Restrictions: There are a few prohibitions and restrictions that you put on your users. Here, you can warn them about the policies and rules that they are required to follow. You can talk about the consequences to face when they break a policy mentioned in the terms and conditions section.

Cashback and Redemption Policy: There are a few challenges that you know your users might face while going through your site. You can talk about these common problems and the probable solutions to them. You can also mention your policies around it and whether or not you have a redemption option for the users.

Your Suggestions: Tell the users whether your website is open to suggestions and feedback from the customers. Mention whether these suggestions will be taken into account and whose property these suggestions will be considered once given.
Your Consent: Tell the users how you plan to take their permissions and consent when they use your website. Talk to them about how your website is transparent and will only be operational when the users consent to the terms and conditions.
Links to Other Websites: Here, you can mention whether your website contains links to other websites or not. Clarify whether opening these links to other websites is your responsibility or not. If links to other websites are not your responsibility, strictly mention that your terms and conditions do not apply in such a scenario.
Cookies: A Cookie is a small piece of data stored on your computer or mobile device by your web browser. Cookies are used to enhance the performance and functionality of the website but are non-essential to their use. However, without these cookies, certain functionality like videos may become unavailable or users would be required to enter their login details every time they visit the website as the company would not be able to remember that you had logged in previously. Mention that users can disable the use of cookies from their browser too.
Changes To Our Terms and Conditions: In case the terms and conditions of the website change or are updated, the users will be notified of the same. The date of updating the terms and conditions will also be mentioned at the top.

Modifications to Our Website: In this section, mention that the website has the right to modify, suspend or discontinue, temporarily or permanently, the website or any service to which it connects, with or without notice.
Updates to Our Website: The website has the right to provide enhancements and improvements to its features and functionality. Updates may modify or delete certain features and/or functionalities of the website.
Third-Party Services: Mention that you can display, include or make available third-party content or provide links to third-party websites or services. Include that your website does not assume and shall not have any liability or responsibility to you or any other person or entity for any Third-Party Services.
Term and Terminations: This section mentions that the terms and conditions remain in effect until terminated. Your website can suspend or terminate this agreement with or without prior notice. This also includes that once the agreement is terminated, the use of the website and all copies of the website shall be deleted.

Copyright Infringement Notice: Here, you need to mention the actions to be taken in case a user is a copyright owner or such owner’s agent and believes any material on the website constitutes an infringement on their copyright.
Indemnification: Indemnification refers to compensation for harm or loss. It is the security against legal liability for one's actions. Mention that no matter what happens, your website is harmless from any claim or demand.
No Warranties: Make it clear that the website provides no warranty or undertaking, and makes no representation of any kind that the website will meet requirements, achieve any intended results, be compatible or work with any other software, systems or services, operate without interruption, meet any performance or reliability standards or be error-free or that any errors or defects can or will be corrected.
Limitation of Liability: This talks about how liable your website is to the users and to what extent you are willing to go in case of any mishaps. You can mention that the entire liability of the website and any of its suppliers under any provision of this Agreement shall be limited to the amount actually paid by the user for the website.

Severability: This term refers to a contract provision that keeps the remaining portions of the contract in force should a court declare one or more of its provisions unconstitutional, void, or unenforceable.
Waiver: The term 'Waiver' in general usage means to renounce any right or claim. It is a conscious informed decision that a party takes with respect to the renunciation of any right or claim that some other party is obliged to perform.
Amendments to this Agreement: Mention that your website reserves the right, at its sole discretion, to modify or replace this agreement at any time. If your user continues to access or use our website after any revisions become effective, they agree to be bound by the revised terms.
Entire Agreement: Mention that this entire agreement is between you and the user. These terms and conditions are above and have more authority than any other written or oral agreements.

Updates to Our Terms: Tell the users that you may change your service and policies, and make changes to these terms. Unless otherwise required by law, you will notify the users before you make changes to these terms and give them an opportunity to review them before they go into effect.
Intellectual Property: Intellectual Property is intangible property that is the result of creativity, such as patents, copyrights, etc. Make it clear to the users that the material may not be copied, modified, reproduced, downloaded or distributed in any way, in whole or in part, without the express prior written permission.
Agreement to Arbitrate: This is typically a clause in a broader contract in which you agree to settle out of court, through arbitration cases, any dispute that arises with your counterpart.
Notice of Dispute: This is a written statement that sets forth the name, address, and contact information of the party giving it, the facts giving rise to the dispute, and the relief requested.
Binding Arbitration: In case of a dispute does not get resolved by informal negotiation, any other effort to resolve the dispute will be conducted exclusively by binding arbitration as described in this section.

Submissions and Privacy: Mention that in the event that users submit or post any ideas, creative suggestions, designs, photographs, information, advertisements, data or proposals, including ideas for new or improved products, services, features, technologies or promotions, users expressly agree that such submissions will automatically be treated as non-confidential and non-proprietary.
Promotions: Talk about the different campaigns that you may run from time to time and how the rules and regulations for each of them may vary. Also, talk about any action that may be taken in case these promotions-related rules and regulations are not adhered to.
Typographical Errors: In the event, a product and/or service is listed at an incorrect price or with incorrect information due to typographical error, the website shall have the right to refuse or cancel any orders placed for the product and/or service listed at the incorrect price.
Miscellaneous: If for any reason a court of competent jurisdiction finds any provision or portion of these Terms & Conditions to be unenforceable, the remainder of these Terms & Conditions will continue in full force and effect. Any waiver of any provision of these Terms & Conditions will be effective only if in writing and signed by an authorized representative of the website owner.

Disclaimer: If you want to warn or inform your users about anything else rather than everything else that has already been mentioned in the terms and conditions, do so in this section. Talk about the parts you are responsible for and any parts that you are not.
Contact Us: Give details about how the users can contact you if and when needed.
If you click on the update button, all your new content will be updated and saved. If you click on the cancel button, no content will be saved and no progress will be made.
Testimonial
Given below is 3 screenshots. All of these screenshots demonstrate how you can add, edit, and update testimonials.
Screenshot 1 - Add Testimonial

- To add a new testimonial, start by factoring in all the basic details
- The basic details include the user name and email address
- The comments will include a brief review of the product and how the overall experience of the end user.
- The end user can rate the service out of 5. 1 is the lowest, and 5 is the highest.
- The end user can put his/her image for visuals. There is a specific size that the image cannot exceed.
- If you click on the submit button, the details will be saved. If you click on the cancel button, no details will be saved.
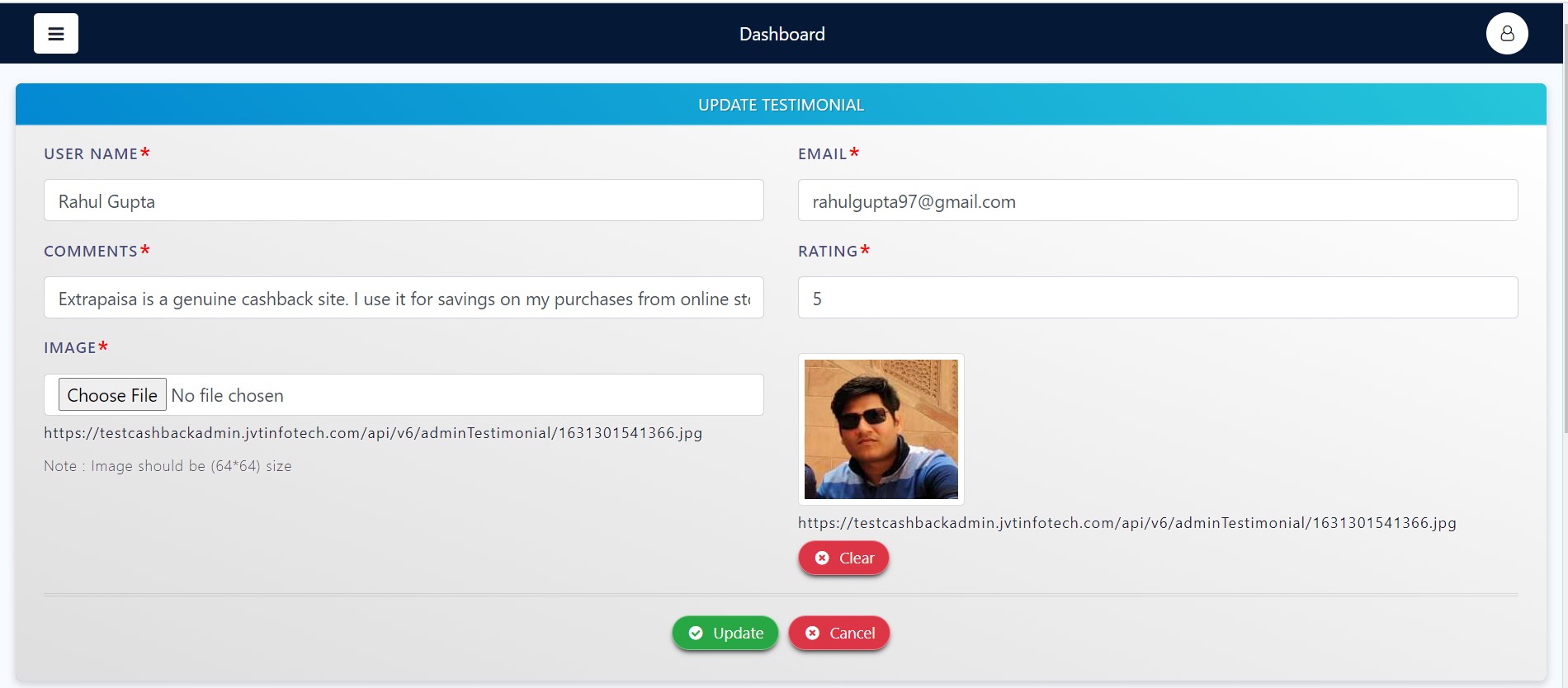
Screenshot 2 - Update Testimonial

- To edit an existing testimonial, start by factoring in all the details you want to edit, update, or change
- The basic details include the user name and email address
- The comments will include a brief review of the product and how the overall experience of the end user.
- The end user can rate the service out of 5. 1 is the lowest, and 5 is the highest
- The end user can put his/her image for visuals. There is a specific size that the image cannot exceed.
- If you click on the update button, the newly added details will be saved. If you click on the cancel button, no details will be saved and the previously added details will stay.
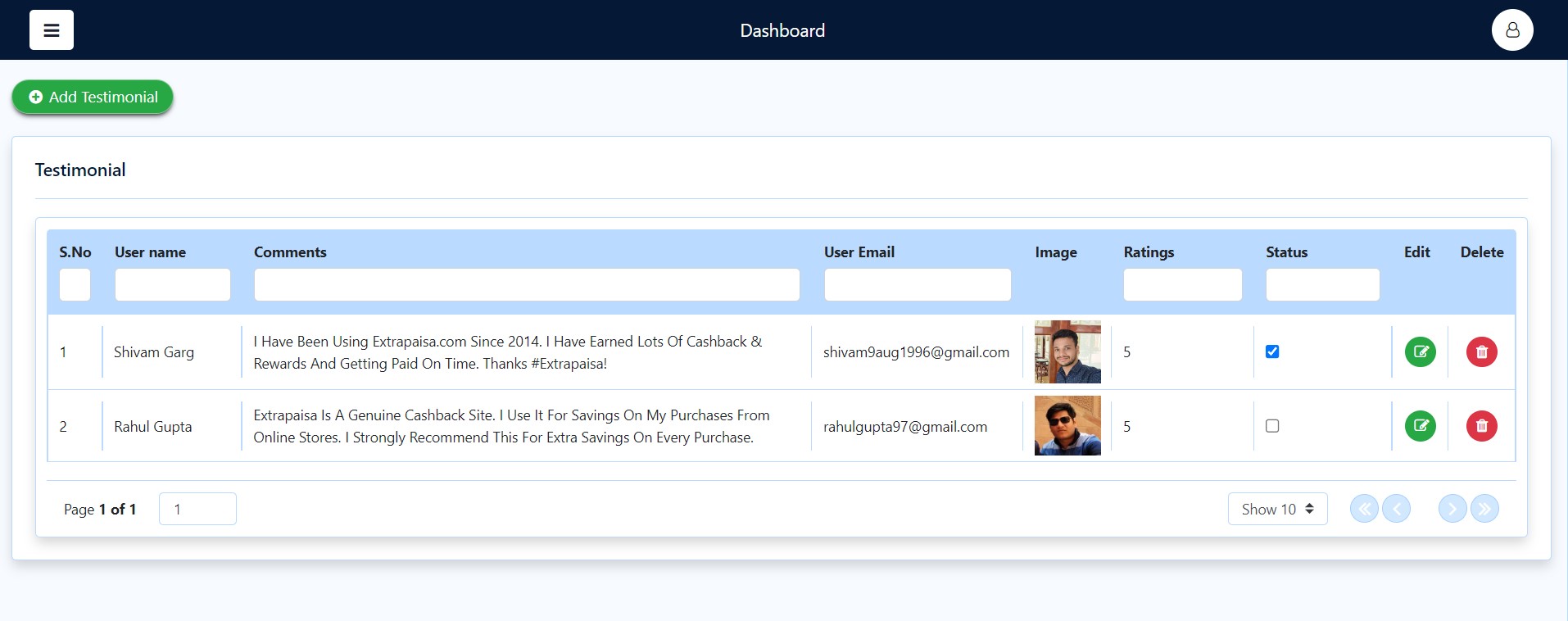
Screenshot 3 - Common Page for Testimonials

The screenshot given above is a common page that displays all the testimonials that have been added by the end user.
- On this common page, you can access the user name, his/her email, image and the comments that the user has added to your service.
- You can also see how much the user has rated you out of 5.
- The status will either be a tick mark on the squared box or the squared box will be blank. If you tick the box, it means that the testimonial is completed, if you do not tick it and leave the box blank, it means that the testimonial edits are still ongoing.
- You can also click on the edit button and make changes to any testimonial. This means that you will be making changes to the existing information.
- You can also click on the delete button. This will simply delete the entire testimonial.
- On the top left-hand side of the page, you can click on the add testimonial button if you wish to create a new testimonial.
Country
Given below are 3 screenshots. All of these screenshots demonstrate how you can add, edit, and update the countries.
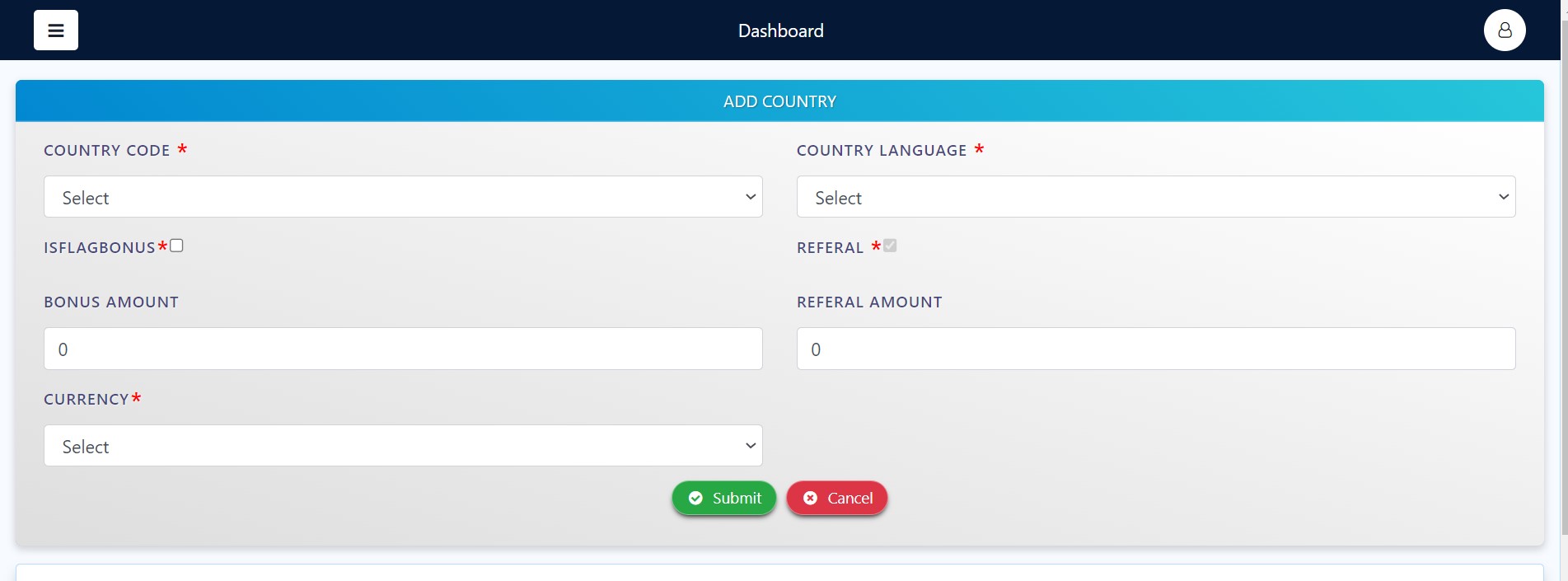
Screenshot 1 - Add Country

- To add a country, their country code feature will help you distinguish.
- Add the native language of the chosen country
- Make sure you include the bonus amount and the referral amount you are offering in this country
- For ease of payment and convenience, the currency that the country accepts should be mentioned.
- If you click on the submit button, the details will be saved. If you click on the cancel button, no details will be saved.
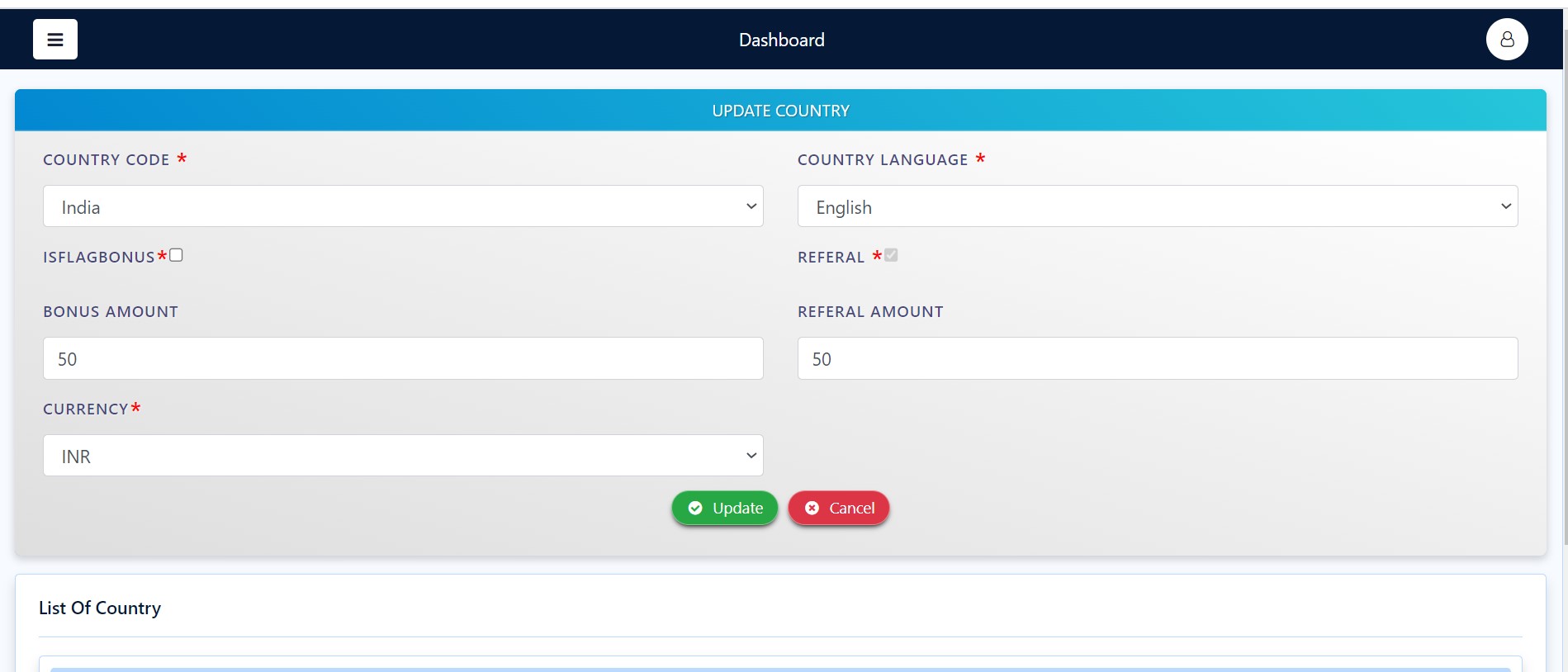
Screenshot 2 - Update Country

- To edit an existing country, start by factoring in all the details you want to edit, update, or change
- Edit the native language of the chosen country
- You can also edit the bonus amount and the referral amount you are offering in this country.
- For ease of payment and convenience, the currency that the country accepts should also be edited if required
- If you click on the update button, the newly added details will be saved. If you click on the cancel button, no details will be saved and the previously added details will stay.
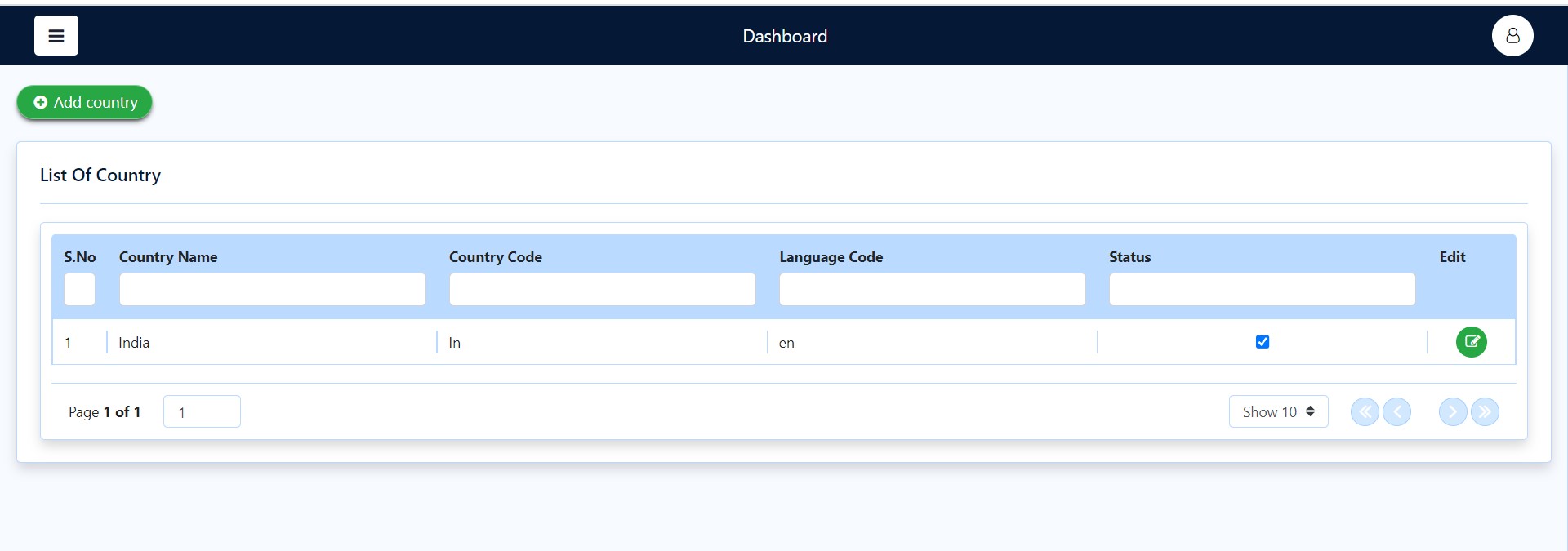
Screenshot 3 - Common Page for All Countries

The screenshot given above is a common page that displays all the countries that have been added by the end user.
- Apart from being able to view the country name, you can also see the country code and language code.
- The status will either be a tick mark on the squared box or the squared box will be blank. If you tick the box, it means that the country is completed, if you do not tick it and leave the box blank, it means that the country-related edits are still ongoing.
- You can also click on the edit button and make changes to any country. This means that you will be making changes to the existing information.
- On the top left-hand side corner of the page, you can click on the add country button in case you want to put information about a new country.
Language
Given below is a theme customizer page. According to your needs and suitability, you can customize the theme and make use of the various features.

- You can choose the sidebar colour: it can either be dark or light
- The navigation bar colour can be chosen too - it can either be dark or light
- There are a variety of colours that you can choose from as a theme.
Given below is a common page for languages. Here, all the languages that you have added information on are displayed. There are two options that you can choose from on the top left-hand side corner - language and upload language.
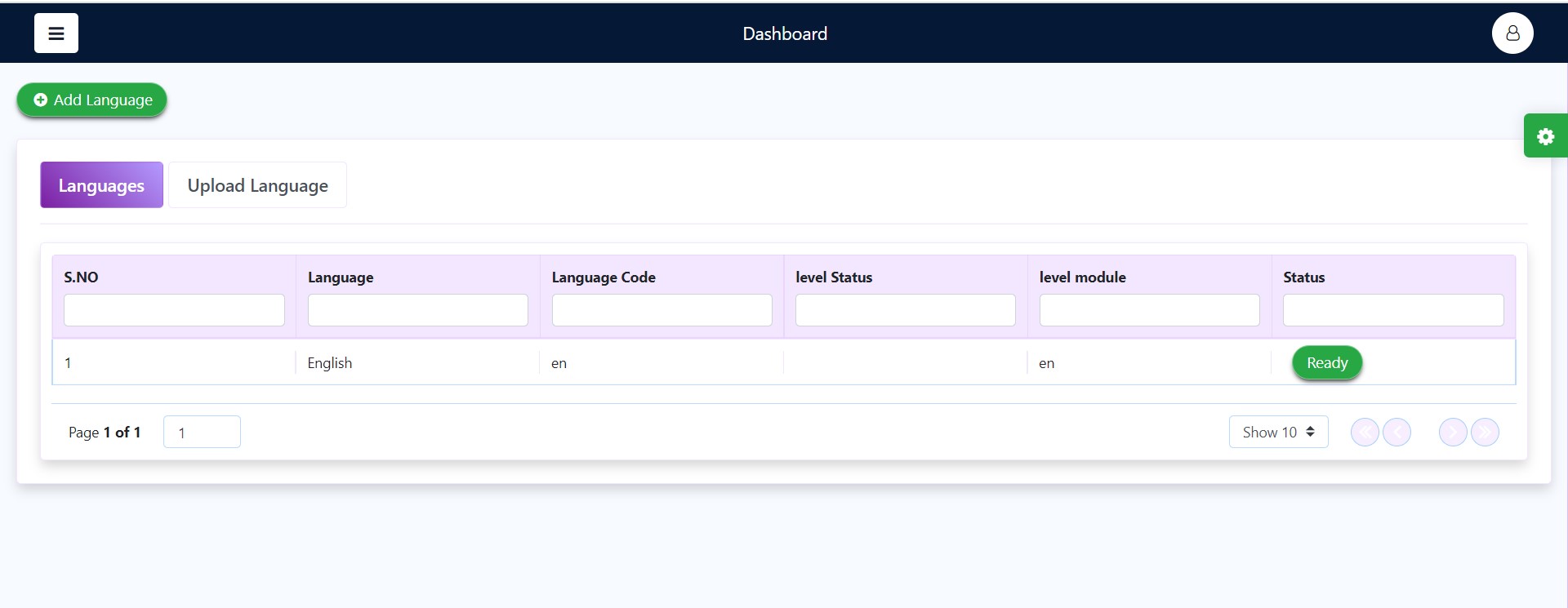
Screenshot 1 - Language

- Here, you can access the different languages that the information that has already been added.
- To make the language more known and recognisable, language code is displayed too.
- In the level status, the language tab will show one of the three options: in process, failed, and ready.
- If the status is in process, it means that the language translation is ongoing.
- If the status shows failed, it means that an error has occurred.
- If the status is ready, it means that all work has been successfully completed.
- In the level module, you will be able to see the progress of how many modules have been translated into the required languages and how many modules are left.
- Under the status section, you will be able to see whether the language information has been finalised or not. If you see the ready button, it means that everything has been finalised.
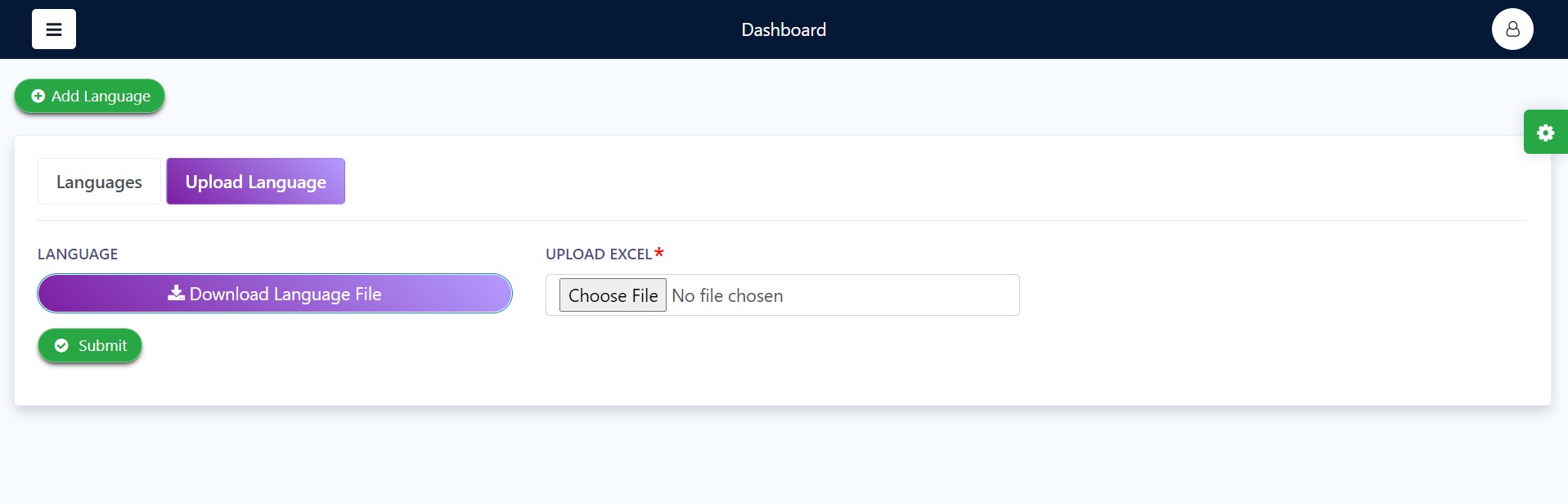
Screenshot 2 - Upload Language

- When you intend to upload language, this is the page that will display in front of you.
- Firstly, download the language file on your electronic device.
When you open the downloaded file on your device, give below is what you will see.

Once you have made changes to this file, you can click on the choose file option and upload the file in the excel format.
- When you click the submit button, the added file will be saved.
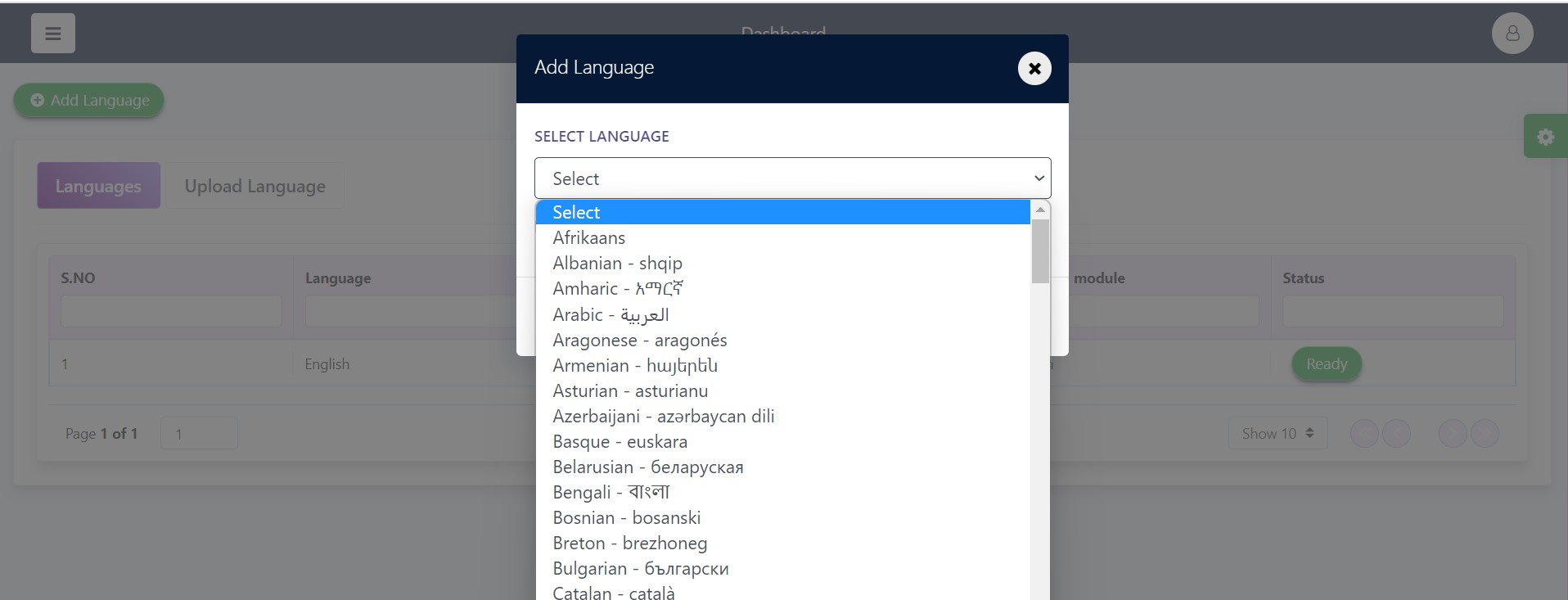
Adding Language

- When you click on the add language button, there is a wide variety of languages that you can choose from.
- According to your suitability, click on the language that you want to choose.
Given below are 7 screenshots. All of these 7 screenshots display various pages in the add language section. In every section, you will be required to add content according to a specific topic in the language that you have chosen.
In this screenshot 1 displayed below, you are required to add all category-related data to change the language.
- On the bottom right-hand side corner, you will see a button termed next. If you click on this, you will be redirected to the next page.
In this screenshot 1 displayed below, you are required to add all category-related data to change the language.

- On the bottom right-hand side corner, you will see a button termed next. If you click on this, you will be redirected to the next page.
- On the bottom left hand side corner, you will see a button termed previous. If you click on this, you will be redirected to the earlier section.

In this screenshot 3 displayed below, you are required to add all coupon-related data to change the language.
- On the bottom right-hand side corner, you will see a button termed next. If you click on this, you will be redirected to the next page.
- On the bottom left-hand side corner, you will see a button termed previous. If you click on this, you will be redirected to the earlier section.

In this screenshot 4 displayed below, you are required to add all testimonial-related data to change the language.
- On the bottom right-hand side corner, you will see a button termed next. If you click on this, you will be redirected to the next page.
- On the bottom left-hand side corner, you will see a button termed previous. If you click on this, you will be redirected to the earlier section.

In this screenshot 5 displayed below, you are required to add all FAQ-related data to change the language.
- On the bottom right-hand side corner, you will see a button termed next. If you click on this, you will be redirected to the next page.
- On the bottom left-hand side corner, you will see a button termed previous. If you click on this, you will be redirected to the earlier section.

In this screenshot 6 displayed below, you are required to add all Content Management Site (CMS) related data to change the language.
- On the bottom right-hand side corner, you will see a button termed next. If you click on this, you will be redirected to the next page.
- On the bottom left-hand side corner, you will see a button termed previous. If you click on this, you will be redirected to the earlier section.

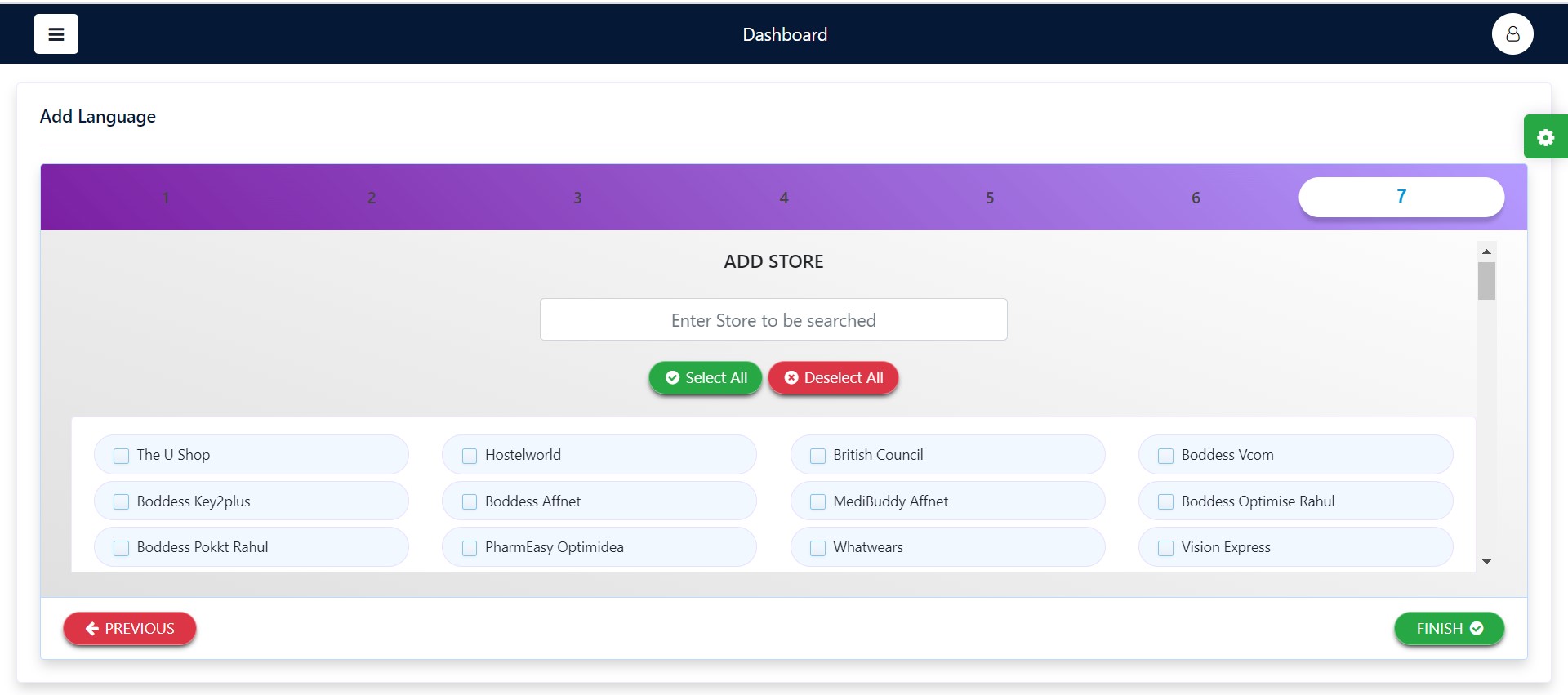
In screenshot 7 displayed below, you can type the name of the store that you wish to search. This will lead you to add a store.
- If you click on the select all button, all the stores that you have added will be selected.
- If you click on the deselect all button, all stores will be deselected meaning that they will not be a part of the list.
- On the bottom right-hand side corner, you will see a button termed finish. If you click on this, you will be redirected to the final page and all details will be saved.
- On the bottom left-hand side corner, you will see a button termed previous. If you click on this, you will be redirected to the earlier section.

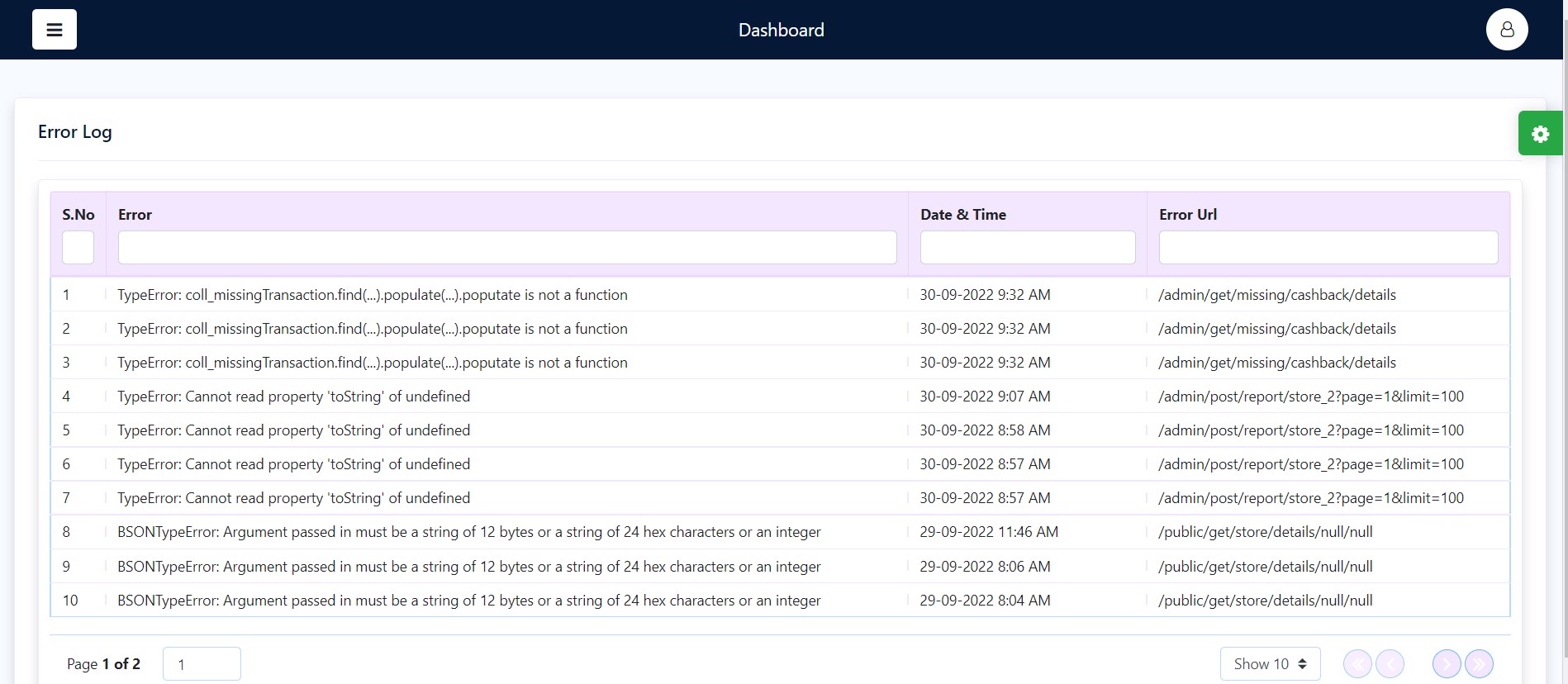
Error Log
The screenshot given below is a common page where you can access all your errors collectively. These are the errors that you have logged and created.

- On this common page for error logs, you can see the points of error listed.
- The date and time of when a specific error was created will be mentioned
- For ease and convenience, you can also view the URL of where the error has occurred. This will be in a link form.
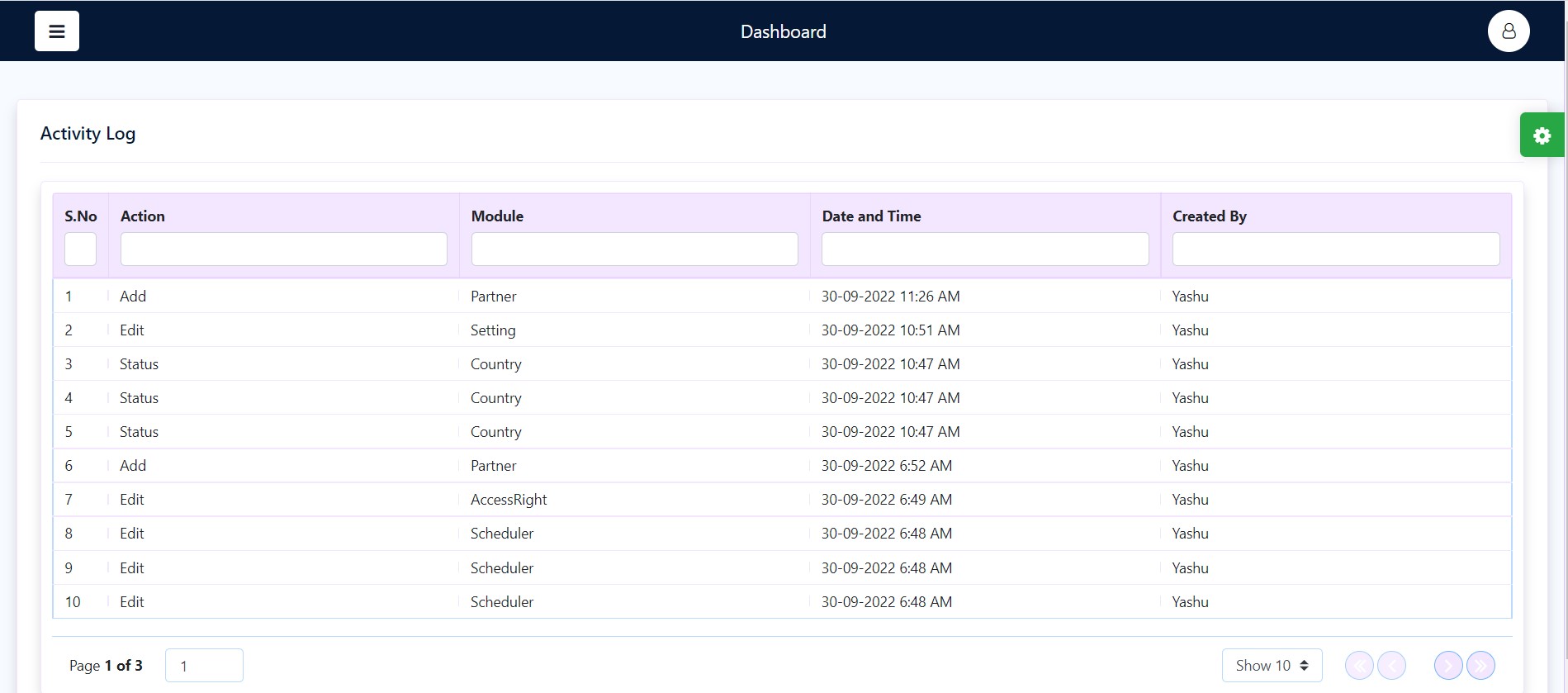
Activity Log
The screenshot given below is a common page where you can access all your activities collectively. These are the activities that you have logged and created.

- The admin panel can add an action task and put it under a specific module.
- The date and time of when this action was created will be mentioned
- The individual who has created the action and is working on it or has already worked on it will be mentioned in the created by section.
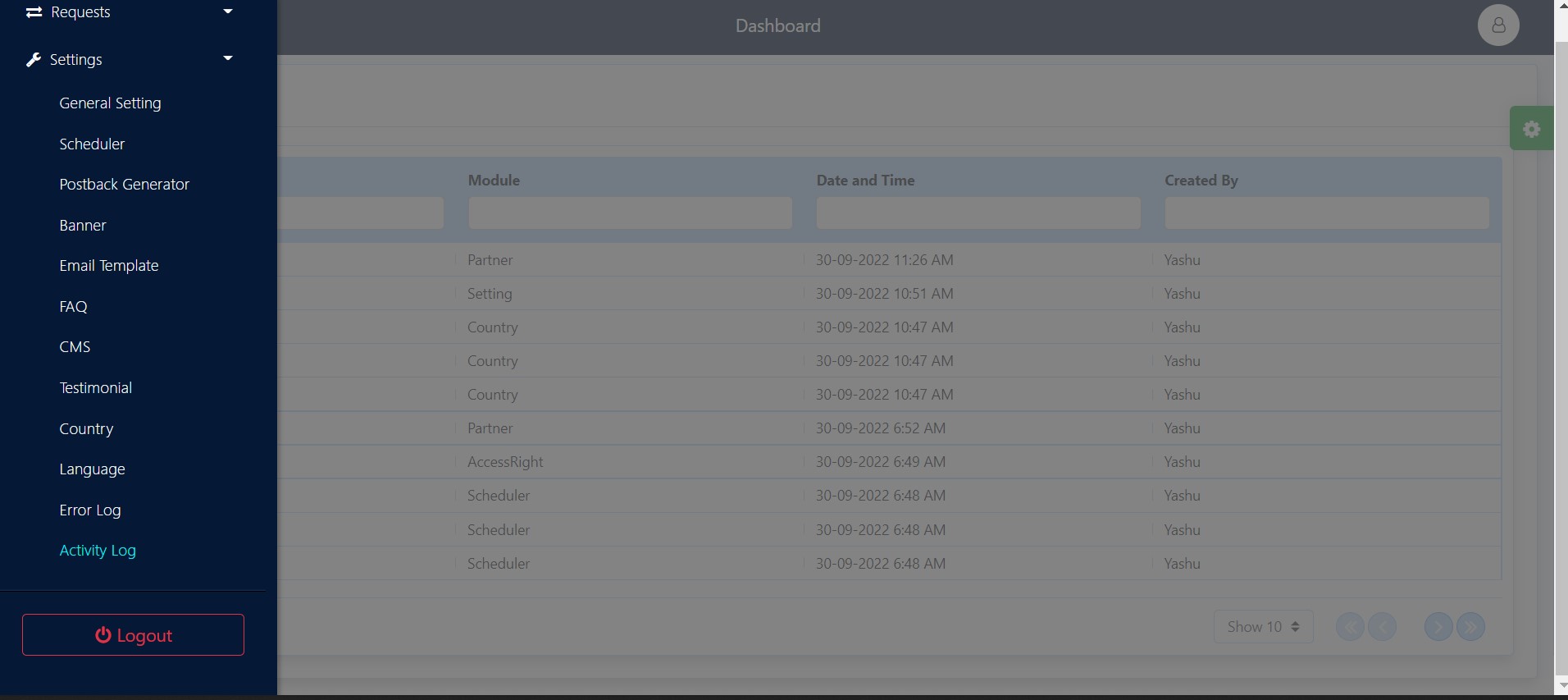
Sign In and Log Out
As the final step, let us tell you how you can sign out of your account if and when you wish to.

- In the screenshot given above, you can see all the modules appearing on the left hand side of the page.
- In the bottom left corner of the page, there is a logout option.
- When you click on the logout option, you will automatically be signed out of your account. You will have to log back in with your username and password if you wish to access it again.